Langkah 1
Kami telah menyediakan boilerplate HTML dasar untuk Anda.
Buat elemen h1 di dalam elemen tubuh Anda dan beri teks Fakta Gizi.
Langkah 4
Di dalam elemen kepala Anda, tambahkan elemen tautan dengan atribut rel disetel ke stylesheet dan atribut href disetel ke https://fonts.googleapis.com/css?family=Open+Sans:400,700,800.
Ini akan mengimpor keluarga font Open Sans, dengan nilai bobot font 400, 700, dan 800.
Tambahkan juga elemen link untuk menautkan file styles.css Anda.
Langkah 5
Buat pemilih tubuh dan berikan set font-family ke Open Sans dengan fallback sans-serif.
Ingatlah bahwa font dengan spasi di namanya harus diapit tanda kutip untuk CSS.
Langkah 6
Fontnya agak kecil. Buat pemilih html dan atur font agar memiliki ukuran 16px.
Langkah 7
Bungkus elemen h1 dan p Anda dalam elemen div. Berikan div itu atribut kelas yang disetel ke label.
Langkah 8
Batas dapat digunakan untuk mengelompokkan dan memprioritaskan konten.
Buat pemilih .label dan berikan batas set ke 2px hitam pekat.
Penggunaan ruang putih yang baik dapat memberikan fokus pada elemen penting halaman Anda, dan membantu memandu pandangan pengguna melalui teks Anda.
Berikan pemilih .label Anda properti lebar yang diatur ke 270px.
Langkah 10
Berikan pemilih .label Anda properti margin yang disetel ke 20px otomatis, dan properti padding disetel ke 0 7px.
Langkah 11
Jika Anda memeriksa elemen .label dengan alat pengembang browser, Anda mungkin memperhatikan bahwa lebarnya sebenarnya 288 piksel, bukan 270. Hal ini karena, secara default, browser menyertakan batas dan padding saat menentukan ukuran elemen.
Untuk mengatasinya, setel ulang model kotak dengan membuat pemilih * dan memberinya properti box-sizing (ukuran kotak) dari border-box (kotak perbatasan).
Langkah 12
Ingatlah bahwa penggunaan h1, h2, dan tag serupa menentukan struktur semantik HTML Anda. Namun, Anda dapat menyesuaikan CSS elemen ini untuk mengontrol aliran dan hierarki visual.
Buat aturan h1 dan atur properti font-weight menjadi 800. Ini akan membuat teks h1 Anda lebih tebal.
Langkah 13
Berikan pemilih h1 Anda properti perataan teks dari pusat.
Langkah 14
Sempurnakan penempatan h1 Anda dengan memberikan margin atas dan bawah -4px dan margin kiri dan kanan 0.
Langkah 15
Buat pemilih p dan hapus semua margin.
Langkah 16
Garis dapat membantu memisahkan dan mengelompokkan konten penting, terutama ketika ruang terbatas.
Buat elemen div di bawah elemen h1 Anda, dan berikan atribut kelas yang disetel ke divider.
Langkah 17
Buat pemilih untuk .divider baru Anda dan atur properti border-bottom ke 1px solid #888989. Berikan juga margin atas dan bawah 2px. Seharusnya tidak ada margin kiri atau kanan.
Langkah 18
Properti letter-spacing dapat digunakan untuk mengatur jarak antara setiap karakter teks dalam sebuah elemen.
Berikan pemilih h1 Anda properti spasi-huruf yang disetel ke 0.15px untuk memberi jarak lebih sedikit.
Langkah 19
Label nutrisi memiliki banyak teks tebal untuk menarik perhatian pada informasi penting. Daripada menargetkan setiap elemen yang perlu dicetak tebal, akan lebih efisien jika menggunakan kelas untuk menerapkan gaya tebal ke setiap elemen.
Berikan elemen p kedua Anda atribut kelas yang diatur menjadi tebal.
Langkah 20
Kelas baru Anda belum memiliki gaya apa pun. Buat pemilih .bold dan berikan properti font-weight set ke 800 untuk membuat teks tebal.
Lanjutkan dan hapus properti font-weight dari pemilih h1 Anda juga.
Langkah 21
Berikan elemen h1 Anda atribut kelas yang diatur menjadi tebal. Ini akan membuat teks tebal lagi.
Langkah 22
Spasi horizontal antara elemen yang sama pentingnya dapat meningkatkan keterbacaan teks Anda.
Bungkus teks 2/3 cangkir (55g) dalam elemen span.
Langkah 23
Sekarang kita bisa menambahkan jarak horizontal menggunakan flex. Di pemilih p Anda, tambahkan set properti tampilan ke flex dan properti justify-content set ke space-between.
Langkah 24
Bungkus semuanya di dalam elemen .label dalam elemen header baru.
Langkah 25
Sekarang perbarui pemilih h1 Anda menjadi header h1 untuk secara khusus menargetkan elemen h1 Anda di dalam header baru Anda.
Langkah 26
Buat elemen div baru di bawah elemen header Anda, dan berikan atribut kelas yang diatur ke divider large.
Langkah 27
Buat pemilih .large baru dan berikan properti ketinggian yang diatur ke 10px. Buat juga pemilih .large, .medium dan atur properti background-color menjadi hitam.
Langkah 28
Anda mungkin melihat masih ada batas kecil di bagian bawah elemen .large Anda. Untuk menyetel ulang ini, berikan pemilih .large, .medium Anda properti perbatasan yang disetel ke 0.
Catatan: kelas sedang (sedang) akan digunakan pada langkah 37 untuk batangan tipis pada label nutrisi.
Langkah 29
Buat div baru di bawah elemen .large Anda dan berikan atribut kelas yang disetel ke info kalori.
Langkah 30
Di dalam elemen .calories-info Anda, buat elemen div. Berikan elemen div itu atribut kelas yang disetel ke wadah kiri. Di dalam elemen div yang baru dibuat, buat elemen h2 dengan teks Amount per serving. Berikan elemen h2 atribut kelas yang disetel menjadi teks kecil tebal.
Langkah 31
Unit rem adalah singkatan dari root em, dan relatif terhadap ukuran font elemen html.
Buat pemilih .small-text dan atur ukuran font ke 0.85rem, yang akan menghitung kira-kira 13.6px (ingat bahwa Anda mengatur html Anda agar memiliki ukuran font 16px).
Langkah 32
Buat pemilih .calories-info h2 dan hapus semua margin.
Langkah 33
Di bawah elemen .small-text Anda, buat elemen p baru dengan teks Kalori. Juga di bawah elemen .left-container, buat elemen span baru dengan teks 230.
Elemen span Anda harus muncul setelah elemen .left-container Anda.
Langkah 34
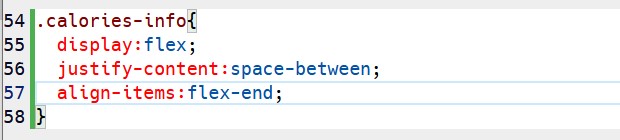
Buat pemilih .calories-info baru dan berikan set properti tampilan ke flex. Berikan juga properti justify-content yang disetel ke space-between dan properti align-items yang disetel ke flex-end.
Langkah 35
Langkah 36
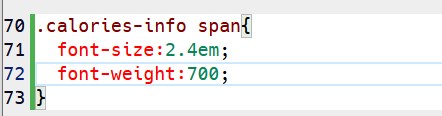
Buat .calories-info span selector, atur font-size menjadi 2.4em dan font-weight menjadi 700.
Langkah 37
Tipografi seringkali lebih merupakan seni daripada sains. Anda mungkin harus men-tweak hal-hal seperti perataan hingga terlihat benar.
Beri pemilih rentang .calories-info Anda margin yang disetel ke -7px -2px. Ini akan menggeser teks 230 Anda ke tempatnya.
Langkah 38
Di bawah elemen .calories-info Anda, tambahkan div dengan atribut class yang disetel ke media pembagi.
Langkah 39
Buat pemilih .medium dan berikan properti ketinggian 5px.
Langkah 40
Buat elemen div baru di bawah elemen .medium Anda. Berikan atribut kelas yang disetel ke teks kecil bernilai harian. Di dalam div baru ini, tambahkan elemen p dengan teks % Nilai Harian *, dan setel atribut kelas ke kanan tebal.
Langkah 41
Teks * Daily Value % harus disejajarkan ke kanan. Buat pemilih .right dan gunakan properti justify-content untuk melakukannya.

Langkah 42
Gunakan elemen .divider yang ada sebagai contoh untuk menambahkan pembagi baru setelah elemen p.
Langkah 43
Setelah elemen .divider terakhir Anda, buat elemen p dan beri teks Total Fat 8g 10%. Bungkus teks Total Fat dalam elemen rentang dengan kelas tebal. Bungkus teks 10% dalam elemen rentang lain dengan kelas huruf tebal. Terakhir, tempatkan elemen rentang Lemak Total dan teks 8g dalam elemen rentang tambahan untuk penyelarasan.
Langkah 44
Di bawah elemen Anda dengan teks Lemak Total, buat elemen p baru dengan teks Lemak Jenuh 1g 5%. Bungkus 5% dalam satu rentang dengan atribut kelas diatur ke huruf tebal. Dalam hal ini cukup untuk menyelaraskan persentase menjadi 5%.
Langkah 45
Elemen p baru ini perlu diindentasi. Berikan satu set kelas untuk indentasi.
Langkah 46
Buat pemilih .indent baru dan berikan properti margin-left set ke 1em.
Langkah 47
Buat pemilih p .daily-value untuk menargetkan semua elemen p Anda di bagian nilai harian. Beri selektor baru ini set border-bottom ke 1px solid #888989.
Langkah 48
Bottom border di bawah %Daily Value * dan Saturated Fat 1g 5% elemen Anda tidak memperpanjang lebar penuh label. Tambahkan no-divider ke kelas untuk kedua elemen ini.
Langkah 49
:not pseudo-selector dapat digunakan untuk memilih semua elemen yang tidak cocok dengan aturan CSS yang diberikan.
div:not(#example) {
color:red;
}
Di atas memilih semua elemen div tanpa id contoh.
Ubah pemilih .daily-value p Anda untuk mengecualikan elemen .no-divider.
Langkah 50
Sekarang Anda harus menambahkan pembagi terpisah di bawah elemen .no-divider Anda.
Elemen .no-divider pertama Anda memiliki .divider setelahnya. Buat .divider lain setelah elemen .no-divider kedua Anda.
Langkah 51
Setelah .divider terakhir Anda, buat elemen p lainnya dengan teks Trans Fat 0g. Miringkan kata Trans dengan membungkusnya dalam elemen i. Berikan elemen p baru atribut class yang disetel ke indentasi no-divider. Bungkus Lemak Trans 0g dalam elemen rentang untuk penyelarasan.
Langkah 52
Buat .divider lain setelah elemen p terakhir Anda.
Langkah 53
Setelah .divider terakhir Anda, buat elemen p baru dengan teks Cholesterol 0mg 0%. Bungkus teks Kolesterol dalam elemen span, dan beri elemen span itu kelas huruf tebal. Bungkus teks 0% di elemen span lain, dengan kelas tebal. Terakhir, tempatkan elemen rentang Kolesterol dan teks 0mg dalam elemen rentang tambahan untuk penyelarasan.
Langkah 54
Di bawah elemen p terakhir Anda, buat elemen p lainnya dengan teks Sodium 160mg 7%. Bungkus teks Sodium dalam elemen span dengan atribut kelas yang disetel tebal. Bungkus teks 7% dalam elemen span lain dengan kelas yang disetel tebal. Tambahkan juga elemen span tambahan di sekitar Sodium 160mg untuk menyelaraskannya dengan benar.
Langkah 55
Tambahkan elemen p lainnya dengan teks Total Karbohidrat 37g 13%. Seperti sebelumnya, gunakan elemen span untuk membuat teks Total Carbohydrate dan 13% bold. Tambahkan juga elemen span tambahan untuk membungkus teks Total Karbohidrat 37g dalam elemen span agar sejajar ke kiri, dan 13% ke kanan.
Langkah 56
Di bawah elemen p terakhir Anda, tambahkan elemen p lainnya dengan teks Dietary Fiber 4g. Berikan elemen p kelas yang diperlukan untuk membuat indentasi dan menghapus batas pemisah. Kemudian buat pembagi di bawah elemen p itu.
Langkah 57
Buat elemen p lainnya setelah .divider terakhir Anda, dan beri teks Total Sugars 12g. Tetapkan elemen p itu nilai kelas yang diperlukan untuk membuat indentasi dan menghapus batas bawah. Kemudian buat .divider lain di bawah elemen p baru Anda.
Langkah 58
Keuntungan membuat pembagi ini adalah Anda dapat menerapkan kelas tertentu untuk menatanya satu per satu. Tambahkan indentasi ganda ke kelas untuk .divider terakhir Anda.
Langkah 59
Buat pemilih .double-indent dan berikan margin kiri 2em.
Langkah 60
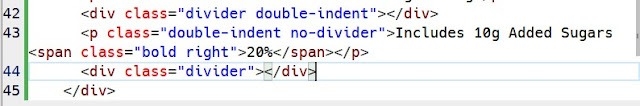
Di bawah elemen .double-indent Anda, tambahkan elemen p baru dengan teks Termasuk 10g Menambahkan Gula 20%. Elemen p baru Anda juga harus memiliki indentasi ganda, dan tidak memiliki batas bawah. Gunakan rentang untuk membuat 20% tebal dan rata kanan.
Kemudian buat pembagi lain setelah elemen p itu.
Langkah 61
Setelah pembagi terakhir Anda, buat elemen p lainnya dengan teks Protein 3g. Gunakan kelas yang diperlukan untuk menghapus batas bawah, dan rentang untuk membuat Protein menjadi tebal.
Mengikuti elemen ini, buat pembagi besar.
Step 61
After your last divider, create another p element with the text Protein 3g. Use the necessary classes to remove the bottom border, and a span to make the Protein bold.
Following this element, create a large divider.
Langkah 62
Buat elemen p lain di bawah pembagi besar Anda. Berikan elemen p teks Vitamin D 2mcg 10%.
Elemen p hanya berisi teks, Anda dapat membungkus persentase dalam elemen rentang sehingga dianggap sebagai entitas terpisah dari teks lainnya, dan dipindahkan ke kanan.
Langkah 63
Buat elemen p lainnya, beri teks Calcium 260mg 20%. Sejajarkan 20% ke kanan. Di bawahnya, buat elemen p dengan teks Iron 8mg 45%, sejajarkan 45% ke kanan.
Langkah 64
Buat elemen p terakhir untuk bagian .daily-value Anda. Beri teks Potassium 235mg 6%. Sejajarkan teks 6% ke kanan, dan hapus batas bawah elemen p.
Langkah 65
Tambahkan pembagi media setelah elemen .daily-value Anda. Di bawah pembagi baru itu, buat elemen p dengan atribut kelas yang diatur untuk diperhatikan.
Berikan elemen p teks berikut:
* The % Daily Value (DV) tells you how much a nutrient in a serving of
food contributes to a daily diet. 2,000 calories a day is used for general
nutrition advice.
Langkah 66
Buat pemilih .note, dan atur ukuran font menjadi 0.6rem. Juga atur margin atas dan bawah menjadi 5px, hapus margin kiri dan kanan.
Beri pemilih .note padding kiri dan kanan 8px, hapus padding atas dan bawah. Atur juga properti text-indent ke -8px.
Dengan perubahan terakhir ini, label nutrisi Anda sudah lengkap!
Full Script bisa didapatkan disini



































































































































































0 comments:
Posting Komentar