Aksesibilitas membuat halaman web Anda mudah digunakan oleh semua orang – bahkan penyandang disabilitas.
Dalam kursus ini, Anda akan membuat halaman web kuis. Anda akan mempelajari alat aksesibilitas seperti pintasan keyboard, atribut ARIA, dan praktik terbaik desain.
Langkah 1
Selamat datang di bagian pertama Kuis Aksesibilitas. Saat Anda menjadi pengembang HTML dan CSS yang berpengalaman, kami telah memulai dengan boilerplate dasar.
Mulailah perjalanan aksesibilitas ini dengan memberikan atribut lang ke elemen html Anda. Ini akan membantu pembaca layar dalam mengidentifikasi bahasa halaman.
Langkah 2
Anda mungkin sudah terbiasa dengan elemen meta; digunakan untuk menentukan informasi tentang halaman, seperti judul, deskripsi, kata kunci, dan penulis.
Berikan halaman Anda elemen meta dengan nilai rangkaian karakter yang sesuai.
Atribut charset menentukan pengkodean karakter halaman, dan, saat ini, UTF-8 adalah satu-satunya pengkodean yang didukung oleh sebagian besar browser.
Langkah 3
Melanjutkan elemen meta, definisi viewport memberi tahu browser cara merender halaman. Termasuk salah satu keunggulan aksesibilitas visual di ponsel, dan meningkatkan SEO (search engine optimization).
Tambahkan definisi area pandang dengan atribut konten yang memerinci lebar dan skala awal halaman.
Langkah 4
Elemen meta penting lainnya untuk aksesibilitas dan SEO adalah definisi deskripsi. Nilai atribut konten digunakan oleh mesin pencari untuk memberikan deskripsi halaman Anda.
Tambahkan elemen meta dengan atribut nama yang disetel ke deskripsi, dan berikan atribut konten yang bermanfaat.
Langkah 5
Terakhir di head, elemen judul berguna bagi pembaca layar untuk memahami isi suatu halaman. Selain itu, ini adalah bagian penting dari SEO.
Berikan halaman Anda judul yang deskriptif dan ringkas.
Langkah 6
Navigasi adalah bagian inti dari aksesibilitas, dan pembaca layar mengandalkan Anda untuk menyediakan struktur halaman Anda. Ini dicapai dengan elemen HTML semantik.
Tambahkan tajuk dan elemen utama ke halaman Anda.
Elemen header akan digunakan untuk memperkenalkan halaman, serta menyediakan menu navigasi.
Elemen utama akan berisi konten inti halaman Anda.
Langkah 7
Di dalam header, berikan konteks tentang halaman dengan menumpuk satu elemen img, h1, dan nav.
Img harus mengarah ke https://cdn.freecodecamp.org/platform/universal/fcc_primary.svg, dan memiliki id logo.
H1 harus berisi teks Kuis HTML/CSS.
Langkah 8
Properti yang berguna dari SVG (grafik vektor yang dapat diskalakan) adalah ia berisi atribut jalur yang memungkinkan gambar diskalakan tanpa memengaruhi resolusi gambar yang dihasilkan.
Saat ini, img mengasumsikan ukuran standarnya, yang terlalu besar. Dengan benar, skala gambar menggunakan idnya sebagai pemilih, dan atur lebarnya ke maks (100px, 18vw).
Langkah 9
Seperti yang dijelaskan dalam Panduan Gaya freeCodeCamp, logo harus mempertahankan rasio aspek 35/4, dan memiliki bantalan di sekitar teks.
Pertama, ubah background-color menjadi #0a0a23 agar Anda dapat melihat logonya. Kemudian, gunakan properti rasio aspek untuk mengatur rasio aspek yang diinginkan menjadi 35/4. Terakhir, tambahkan padding 0,4rem di sekelilingnya.
Langkah 10
Jadikan tajuk mengambil lebar penuh wadah induknya, atur tingginya menjadi 50px, dan atur warna latar ke #1b1b32. Kemudian, atur tampilan untuk menggunakan Flexbox.
Langkah 11
Ubah warna font h1 menjadi #f1be32, dan atur ukuran font menjadi min(5vw, 1.2em).
Langkah 12
Untuk mengaktifkan navigasi di halaman, tambahkan daftar tidak berurutan dengan tiga item daftar berikut:
INFO
HTML
CSS
Teks item daftar harus dibungkus dengan tag jangkar.
Langkah 13
Targetkan elemen daftar yang tidak diurutkan dalam elemen nav, dan gunakan Flexbox untuk menempatkan anak-anak secara merata.
Langkah 14
Karena ini adalah kuis, Anda memerlukan formulir bagi pengguna untuk mengirimkan jawaban. Anda dapat memisahkan konten secara semantik di dalam formulir menggunakan elemen bagian.
Di dalam elemen utama, buat formulir dengan tiga elemen bagian bersarang. Kemudian, buat formulir kirim ke https://freecodecamp.org/practice-project/accessibility-quiz, menggunakan metode yang benar.
Langkah 15
Untuk meningkatkan aksesibilitas halaman, atribut peran dapat digunakan untuk menunjukkan tujuan di balik elemen pada halaman untuk teknologi pendukung. Atribut peran adalah bagian dari Inisiatif Aksesibilitas Web (WAI), dan menerima nilai prasetel.
Berikan masing-masing elemen bagian peran wilayah.
Langkah 16
Setiap peran kawasan memerlukan label, yang membantu pengguna pembaca layar memahami tujuan kawasan. Salah satu metode untuk menambahkan label adalah dengan menambahkan elemen judul di dalam wilayah, lalu mereferensikannya dengan atribut aria-labelledby.
Tambahkan atribut aria-labelledby berikut ke elemen bagian:
- info-siswa
- html-pertanyaan
- pertanyaan-css
Kemudian, di dalam setiap elemen bagian, sarangkan satu elemen h2 dengan id yang cocok dengan atribut aria-labelledby yang sesuai. Berikan setiap h2 konten teks yang sesuai.
Langkah 17
Typeface memainkan peran penting dalam aksesibilitas halaman. Beberapa font lebih mudah dibaca daripada yang lain, dan ini terutama berlaku pada layar beresolusi rendah.
Ubah font untuk elemen h1 dan h2 menjadi Verdana, dan gunakan font lain yang aman untuk web dalam keluarga sans-serif sebagai cadangan.
Selain itu, tambahkan border-bottom 4px solid #dfdfe2 ke elemen h2 untuk membuat bagian berbeda.
Langkah 18
Agar dapat menavigasi di dalam halaman, berikan setiap elemen jangkar sebuah href yang sesuai dengan id elemen h2.
Langkah 19
Mengisi konten kuis, di bawah #student-info, tambahkan tiga elemen div dengan kelas info.
Kemudian, di dalam setiap div bersarang satu elemen label, dan satu elemen input.
Langkah 20
Penting untuk menautkan setiap input ke elemen label yang sesuai. Ini memberi pengguna teknologi bantuan referensi visual ke input.
Ini dilakukan dengan memberi label atribut for, yang berisi id dari input.
Bagian ini akan mengambil nama siswa, alamat email, dan tanggal lahir. Berikan elemen label yang sesuai untuk atribut, serta konten teks. Kemudian, tautkan elemen input ke elemen label yang sesuai.
Langkah 21
Dengan mengingat praktik terbaik untuk input formulir, berikan setiap input jenis dan atribut nama yang sesuai. Kemudian, berikan input pertama atribut placeholder.
Langkah 22
Meskipun Anda menambahkan placeholder ke elemen masukan pertama di pelajaran sebelumnya, ini sebenarnya bukan praktik terbaik untuk aksesibilitas; terlalu sering, pengguna mengacaukan teks placeholder dengan nilai masukan yang sebenarnya - mereka mengira sudah ada nilai dalam masukan.
Hapus teks placeholder dari elemen input pertama, dengan mengandalkan label sebagai praktik terbaik.
Langkah 23
Bisa dibilang, D.O.B. tidak cukup deskriptif. Ini terutama berlaku untuk pengguna tunanetra. Salah satu cara untuk mengatasi masalah tersebut, tanpa harus menambahkan teks yang terlihat ke label, adalah dengan menambahkan teks yang hanya dapat dibaca oleh pembaca layar.
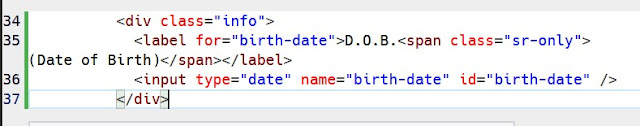
Tambahkan elemen span dengan kelas sr-only ke konten teks saat ini dari elemen label ketiga.
Langkah 24
Di dalam elemen rentang, tambahkan teks (Tanggal Lahir).
Langkah 25
Teks khusus .sr masih terlihat. Ada pola umum untuk menyembunyikan teks secara visual agar hanya dibaca oleh pembaca layar.
Pola ini untuk mengatur properti CSS berikut:
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border: 0;
Langkah 26
Di dalam elemen bagian kedua, tambahkan dua elemen div dengan kelas blok pertanyaan.
Kemudian, di dalam setiap elemen blok div.question, tambahkan satu elemen p dengan teks angka yang bertambah, mulai dari 1, dan satu elemen kumpulan bidang dengan kelas pertanyaan.
Langkah 27
Setiap fieldset akan berisi pertanyaan benar/salah.
Dalam setiap fieldset, sarangkan satu elemen legenda, dan satu elemen ul dengan dua opsi.
Berikan setiap fieldset atribut nama yang memadai. Kemudian, berikan kedua daftar yang tidak diurutkan class ="answer-list"
Terakhir, gunakan legenda untuk memberi judul konten kumpulan bidang dengan menempatkan pertanyaan benar/salah sebagai konten teks.
Langkah 29
Untuk menyediakan fungsionalitas dari pertanyaan benar/salah, kita memerlukan satu set masukan yang tidak memungkinkan keduanya dipilih pada waktu yang bersamaan.
Di dalam setiap elemen daftar, sarangkan satu elemen label, dan di dalam setiap elemen label, sarangkan satu elemen input dengan jenis yang sesuai.
Langkah 30
Tambahkan id ke semua input radio Anda sehingga Anda dapat menautkan label Anda ke input tersebut. Berikan yang pertama id q1-a1. Berikan sisanya masing-masing id q1-a2, q2-a1, dan q2-a2.
Meskipun tidak diperlukan untuk elemen label dengan input bersarang, masih merupakan praktik terbaik untuk menautkan label secara eksplisit dengan elemen input yang sesuai.
Sekarang, tambahkan atribut for ke masing-masing dari empat label Anda yang menautkan label ke masukan radio yang sesuai.
Langkah 32
Berikan teks elemen label sedemikian rupa sehingga input muncul sebelum teks. Kemudian, berikan elemen input nilai yang cocok dengan teks.
Teks harus benar atau salah.
Langkah 33
Kelompokkan input yang relevan sehingga hanya satu input dari pasangan yang dapat dipilih pada satu waktu.
Untuk mencegah pengulangan yang tidak perlu, targetkan elemen pseudo sebelumnya dari elemen p, dan berikan properti konten "Pertanyaan #".
Bagian terakhir dari kuis ini akan berisi dropdown, dan kotak teks.
Mulailah dengan menyarangkan div dengan kelas formrow, dan menyarangkan empat elemen div di dalamnya, bergantian atribut kelasnya dengan blok pertanyaan dan jawaban.
Langkah 36
Di dalam elemen blok div.question, susun satu elemen label, dan berikan konten teks elemen label
Langkah 37
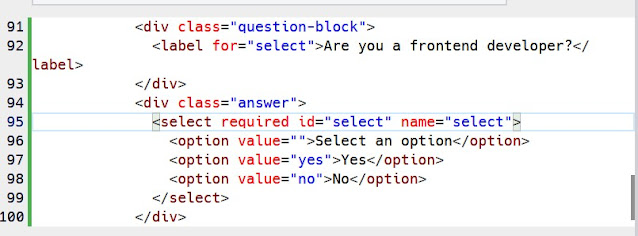
Di dalam elemen div.answer pertama, sarangkan satu elemen pilih yang diperlukan dengan tiga elemen pilihan.
Beri elemen opsi pertama nilai "", dan teks Pilih opsi. Beri elemen opsi kedua nilai ya, dan teks Ya. Beri elemen opsi ketiga nilai no, dan teks No.
Langkah 38
Tautkan elemen label pertama ke elemen pilih, dan berikan atribut nama pada elemen pilih.
Langkah 39
Sarang satu elemen textarea di dalam elemen div.answer kedua, dan tetapkan jumlah baris dan kolom yang dimilikinya.
Kemudian, berikan teks placeholder textarea yang menjelaskan contoh jawaban.
Langkah 40
Seperti elemen input dan label lainnya, tautkan textarea ke elemen label yang sesuai, dan berikan atribut nama.
Langkah 41
Jangan lupa untuk memberi formulir Anda tombol kirim dengan teks Kirim.
Langkah 42
Dua elemen HTML semantik terakhir untuk proyek ini adalah elemen footer dan alamat. Elemen footer adalah wadah untuk kumpulan konten yang terkait dengan halaman, dan elemen alamat adalah wadah untuk informasi kontak penulis halaman.
Setelah elemen utama, tambahkan satu elemen footer, dan satukan elemen alamat di dalamnya.
Langkah 43
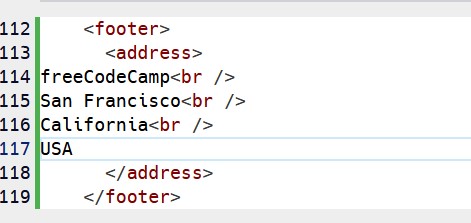
Di dalam elemen alamat, tambahkan berikut ini:
freeCodeCamp<br />
San Francisco<br />
California<br />
USALangkah 44
Elemen alamat tidak harus mengandung lokasi geografis fisik.
Ini dapat digunakan untuk menyediakan tautan ke subjek.
Bungkus tautan di sekitar teks freeCodeCamp, dan setel lokasinya ke https://freecodecamp.org.
Langkah 45
Kembali ke gaya halaman. Pilih elemen daftar di dalam bilah navigasi,
dan berikan gaya berikut:Langkah 46color: #dfdfe2; margin: 0 0.2rem; padding: 0.2rem; display: block;
Pada topik aksesibilitas visual, kontras antar elemen merupakan faktor kunci. Misalnya, kontras antara teks dan latar belakang judul harus minimal 4.5:1.
Ubah warna font semua elemen jangkar di dalam elemen daftar menjadi sesuatu dengan rasio kontras minimal 7:1.
Langkah 47
Untuk membuat tombol navigasi lebih terlihat seperti tombol biasa, hapus garis bawah dari tag jangkar.
Kemudian, buat pemilih baru yang menargetkan elemen daftar navigasi sehingga saat kursor diarahkan ke elemen tersebut, warna latar belakang dan warna teks dialihkan, dan kursor menjadi penunjuk.
Langkah 48
Rapikan header, dengan menggunakan Flexbox untuk memberi ruang di antara anak-anak, dan pusatkan mereka secara vertikal.
Kemudian, perbaiki tajuk ke bagian atas viewport.
Langkah 49
Saat lebar layar kecil, h1 tidak membungkus konten teks sebagaimana mestinya. Sejajarkan teks untuk elemen h1 di tengah.
Kemudian beri padding utama agar header bagian Info Mahasiswa dapat terlihat secara utuh.
Langkah 50
Di layar kecil, daftar tidak berurutan di bilah navigasi meluap di sisi kanan layar.
Perbaiki ini dengan menggunakan Flexbox untuk membungkus konten ul. Kemudian, atur properti CSS berikut untuk menyelaraskan teks dengan benar:
align-items: center;
padding-inline-start: 0;
margin-block: 0;
height: 100%;
Langkah 51
Atur lebar elemen bagian menjadi 80% dari penampung induknya. Kemudian, gunakan margin untuk memusatkan elemen bagian, menambahkan 10px ke margin bawah.
Selain itu, pastikan lebar elemen bagian tidak boleh lebih besar dari 600px.
Atau bisa gunakan versi yang lebih ringkas.
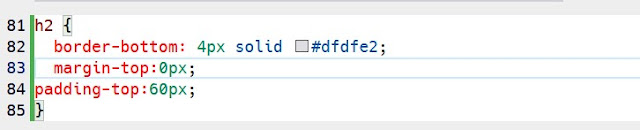
Langkah 52
Ganti margin atas elemen h2 dengan padding atas 60px.
Langkah 53
Tambahkan padding ke atas dan kiri elemen .info, dan atur nilai lainnya ke 0.
Langkah 54
Berikan margin atas elemen .formrow, dan padding kiri dan kanan. Nilai padding lainnya harus 0.
Kemudian, perbesar ukuran font untuk semua elemen masukan.
Langkah 55
Untuk membuat bagian pertama terlihat lebih sejajar, targetkan hanya elemen masukan di dalam elemen .info, dan atur lebarnya menjadi 50%, dan ratakan kiri teksnya.

Langkah 56
Targetkan semua elemen label di dalam elemen .info, dan atur lebarnya menjadi 10%, dan buat agar ukurannya tidak kurang dari 55 piksel.
Langkah 57
Untuk menyejajarkan kotak masukan satu sama lain, buat kumpulan aturan baru yang menargetkan semua elemen masukan dan label dalam elemen .info dan atur properti tampilan ke blok-sebaris.
Juga, sejajarkan teks elemen label ke kanan.
Langkah 58
Untuk merapikan elemen .question-block, atur properti CSS berikut:
text-align: left;
display: block;
width: 100%;
margin-top: 20px;
padding-top: 5px;
Langkah 59
Jadikan elemen paragraf muncul sebagai prioritas yang lebih tinggi, dengan properti CSS berikut:
margin-top: 5px;
padding-left: 15px;
font-size: 20px;
Langkah 60
Sangat berguna untuk melihat batas default di sekitar elemen fieldset, selama pengembangan. Namun, itu mungkin bukan gaya yang Anda inginkan.
Hapus border dan padding bawah pada elemen .question.
Langkah 61
Hapus gaya default untuk item daftar .answers-list, dan hapus padding daftar yang tidak diurutkan.
Langkah 62
Berikan tombol kirim desain bergaya freeCodeCamp, dengan properti CSS berikut:
display: block;
margin: 40px auto;
width: 40%;
padding: 15px;
font-size: 23px;
background: #d0d0d5;
border: 3px solid #3b3b4f;
Langkah 63
Atur warna latar belakang footer ke #2a2a40, dan gunakan Flexbox untuk memusatkan teks secara horizontal.
Langkah 64
Sekarang, kita tidak bisa membaca teksnya. Targetkan footer dan elemen jangkar di dalamnya untuk menyetel warna font ke warna dengan rasio kontras yang memadai.
Langkah 65
Pusatkan semua teks secara horizontal di dalam elemen alamat, dan tambahkan beberapa padding.
Langkah 66
Mengklik tautan navigasi akan mengalihkan viewport ke bagian yang relevan. Namun, lompatan ini dapat membingungkan bagi sebagian pengguna.
Pilih semua elemen, dan atur perilaku gulir menjadi halus.
Langkah 67
Jenis animasi berbasis gerakan tertentu dapat menyebabkan ketidaknyamanan bagi sebagian pengguna. Secara khusus, orang dengan gangguan vestibular memiliki kepekaan terhadap pemicu gerakan tertentu.
@media at-rule memiliki fitur media bernama prefers-reduced-motion untuk mengatur CSS berdasarkan preferensi pengguna. Ini dapat mengambil salah satu dari nilai berikut:
mengurangi
tanpa preferensi
@media (feature: value) {
selector {
styles
}
}
Langkah 68
Terakhir, aksesibilitas navigasi dapat ditingkatkan dengan menyediakan pintasan keyboard.
Atribut accesskey menerima daftar kunci akses yang dipisahkan spasi. Misalnya:
<button type="kirim" accesskey="s">Kirim</button>
Berikan setiap tautan navigasi kunci akses satu huruf.
Catatan: Tidak selalu disarankan untuk menggunakan kunci akses, tetapi dapat bermanfaat
Bagus sekali. Anda telah menyelesaikan proyek latihan Kuis Aksesibilitas.
Full Script bisa di download DISINI






































































































































































0 comments:
Posting Komentar