Anda dapat menggunakan pemilih semu CSS untuk mengubah elemen HTML tertentu.
Dalam kursus ini, Anda akan membuat neraca menggunakan penyeleksi semu. Anda akan mempelajari cara mengubah gaya elemen saat Anda mengarahkan mouse ke atasnya, dan memicu peristiwa lain di laman web Anda.
Siapkan HTML Anda dengan DOCTYPE, html yang menunjukkan dokumen ini dalam bahasa Inggris, elemen head, dan body.
Berikan elemen kepala Anda elemen meta yang sesuai untuk charset dan viewport, elemen judul dengan judul yang sesuai, dan elemen link untuk stylesheet Anda.
Langkah 2
Di dalam elemen body Anda, tempatkan elemen section di dalam elemen main.
Langkah 3
Di dalam elemen section Anda, tambahkan elemen h1 dengan elemen span bersarang.
Langkah 4
Pembaca layar mengumumkan elemen HTML berdasarkan alur dokumen. Kami akhirnya ingin neraca memiliki judul "Neraca" dan subjudul "AcmeWidgetCorp". Namun, urutan ini tidak masuk akal jika diumumkan oleh pembaca layar.
Berikan rentang Anda yang ada atribut kelas yang disetel ke fleksibel, dan tambahkan dua elemen rentang di dalamnya. Berikan yang pertama teks AcmeWidgetCorp. Berikan yang kedua teks Neraca. Anda akan menggunakan CSS untuk membalik urutan teks pada halaman, tetapi urutan HTML akan lebih masuk akal untuk pembaca layar.
Di bawah elemen h1 Anda, buat elemen div. Berikan atribut id yang disetel ke tahun. Anda ingin elemen khusus ini disembunyikan dari pembaca layar, jadi berikan atribut aria-hidden yang disetel ke true.
Langkah 6
Di dalam elemen div Anda, tambahkan tiga elemen span. Beri masing-masing atribut kelas yang disetel ke tahun, dan tambahkan teks berikut (berurutan): 2019, 2020, dan 2021.
Langkah 7
Di bawah elemen div Anda yang sudah ada, tambahkan elemen div baru dengan set kelas ke table-wrap. Ini akan menjadi wadah untuk meja Anda.
Di dalamnya, tambahkan tiga elemen tabel. Anda akan menggunakan CSS untuk menatanya ke dalam satu tabel, tetapi menggunakan tabel terpisah akan membantu pembaca layar memahami alur dokumen.
Langkah 8
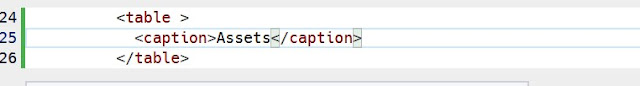
Tabel HTML menggunakan elemen keterangan untuk menggambarkan tentang apa tabel itu. Elemen keterangan harus selalu anak pertama dari tabel, tetapi dapat diposisikan dengan properti CSS sisi keterangan.
Tambahkan elemen keterangan ke tabel pertama Anda, dan berikan Aset teks.
Langkah 9
Elemen thead dan tbody digunakan untuk menunjukkan bagian mana dari tabel Anda yang merupakan header, dan bagian mana yang berisi data atau konten utama.
Tambahkan thead dan tbody ke tabel pertama Anda, di bawah elemen keterangan.
Langkah 11
Di dalam setiap elemen th baru Anda, tempatkan elemen span dengan kelas yang disetel ke tahun khusus sr. Beri mereka teks berikut (berurutan): 2019, 2020, dan 2021.
Berikan elemen ketiga Anda atribut kelas yang disetel ke saat ini.
Biarkan elemen td kosong. Elemen ini ada hanya untuk memastikan tabel Anda memiliki tata letak empat kolom dan menghubungkan header dengan kolom yang benar.
Langkah 12
Di dalam elemen tbody Anda, tambahkan empat elemen tr. Berikan tiga yang pertama set atribut kelas ke data, dan yang keempat set atribut kelas ke total.
 Langkah 13
Langkah 13Di tr pertama Anda, tambahkan elemen th dengan teks Cash Ini adalah uang tunai yang saat ini kita miliki.. Bungkus semua teks itu kecuali Cash dalam elemen rentang dengan kelas yang diatur ke deskripsi.
Setelah itu, tambahkan tiga elemen td dengan teks berikut (berurutan): $25, $30, $28. Berikan elemen td ketiga atribut kelas yang disetel ke saat ini.
Langkah 14
Di elemen tr kedua Anda, tambahkan elemen th dengan teks Checking Our primary transactional account.. Bungkus teks itu, kecuali Checking , dalam elemen span dengan atribut class disetel ke deskripsi.
Setelah itu, tambahkan tiga elemen td dengan teks berikut (berurutan): $54, $56, $53. Berikan elemen td ketiga atribut kelas yang disetel ke saat ini.
Langkah 15
Di elemen tr ketiga Anda, tambahkan elemen th dengan teks Savings Funds disisihkan untuk keadaan darurat.. Bungkus teks itu, kecuali Savings , dalam elemen span dengan atribut class disetel ke deskripsi.
Setelah itu, tambahkan tiga elemen td dengan teks berikut (berurutan): $500, $650, $728. Berikan elemen td ketiga atribut kelas yang disetel ke saat ini.
Langkah 16
Di elemen tr keempat Anda, tambahkan elemen th dengan teks Total Assets. Bungkus Aset teks dalam elemen rentang dengan atribut kelas disetel ke sr-only.
Setelah itu, tambahkan tiga elemen td dengan teks berikut (berurutan): $579, $736, $809. Berikan elemen td ketiga atribut kelas yang disetel ke saat ini.
Langkah 17
Saatnya beralih ke table kedua Anda. Mulailah dengan memberinya elemen teks yang disetel ke Liabilitas. Kemudian tambahkan thead dan tbody Anda.
 Langkah 18
Langkah 18
Di dalam thead Anda, tambahkan tr. Di dalamnya, tambahkan elemen td dan 3 elemen th.
Langkah 19
Beri setiap th elemen sebuah span elemen dengan kelas disetel ke sr-only dan teks berikut, secara berurutan: 2019, 2020, dan 2021.
Langkah 20
Di dalam elemen tbody, tambahkan empat elemen tr. Berikan tiga yang pertama set atribut kelas ke data, dan yang keempat set atribut kelas ke total.
Langkah 21
Di dalam tr pertama, tambahkan elemen th dengan teks Loans Saldo terutang pada pinjaman awal kita.. Bungkus teks itu, kecuali untuk Loans , dalam elemen rentang dengan kelas yang diatur ke deskripsi.
Tambahkan tiga elemen td di bawahnya, dan berikan teks berikut, secara berurutan: $500, $250, dan $0. Berikan elemen td ketiga set kelas ke current.
Langkah 22
Di dalam tr kedua, tambahkan elemen th dengan teks Pengeluaran Pengeluaran tahunan yang diantisipasi, seperti penggajian.. Bungkus teks itu, kecuali untuk Pengeluaran , dalam elemen rentang dengan kelas yang disetel ke deskripsi.
Tambahkan tiga elemen td di bawahnya, dan berikan teks berikut, secara berurutan: $200, $300, dan $400. Berikan elemen td ketiga set kelas ke arus.
Langkah 23
Di dalam tr ketiga, tambahkan elemen th dengan teks Credit Saldo terutang pada kartu kredit kita.. Bungkus teks itu, kecuali untuk Credit , dalam elemen rentang dengan kelas yang diatur ke deskripsi.
Tambahkan tiga elemen td di bawahnya, dan berikan teks berikut, secara berurutan: $50, $50, dan $75. Berikan elemen td ketiga set kelas ke arus.
Langkah 24
Di elemen tr keempat Anda, tambahkan elemen th dengan teks Total Liabilities. Bungkus Kewajiban teks dalam elemen rentang dengan atribut kelas disetel ke sr-only.
Setelah itu, tambahkan tiga elemen td dengan teks berikut (berurutan): $750, $600, $475. Berikan elemen td ketiga atribut kelas yang disetel ke saat ini.
Langkah 25
Untuk tabel ketiga Anda, tambahkan keterangan dengan teks Net Worth, dan siapkan header tabel dan isi tabel.

Langkah 26
Di dalam thead, buat elemen tr. Di dalamnya, tambahkan td dan tiga elemen th. Di dalam masing-masing elemen, tambahkan elemen span dengan kelas yang disetel ke sr-only dan teks berikut, secara berurutan: 2019, 2020, dan 2021.

Langkah 27
Di dalam tbody, tambahkan tr dengan class yang disetel ke total. Di dalamnya, tambahkan th dengan teks Total Net Worth, dan bungkus Net Worth dalam rentang waktu dengan kelas disetel ke sr-only.
Kemudian tambahkan tiga elemen td, berikan yang ketiga a set kelas ke saat ini, dan berikan masing-masing teks berikut: $-171, $136, $334.
Langkah 28
Saatnya menata tabel Anda. Mulailah dengan mengatur ulang model kotak. Buat pemilih html dan berikan set properti ukuran kotak ke border-box.
Langkah 29
Buat pemilih tubuh dan berikan properti font-family yang disetel ke sans-serif dan set warna ke #0a0a23.
Langkah 30
Sebelum Anda terlalu jauh ke dalam gaya Anda, Anda harus menggunakan kelas sr-only. Anda dapat menggunakan CSS untuk membuat elemen dengan kelas ini benar-benar tersembunyi dari halaman visual, namun tetap dapat diumumkan oleh pembaca layar.
CSS yang akan Anda tulis adalah sekumpulan properti umum yang digunakan untuk memastikan elemen benar-benar tersembunyi secara visual.
Pemilih span[class~="sr-only"] akan memilih elemen rentang apa pun yang kelasnya menyertakan sr-only. Buat pemilih itu, dan berikan properti perbatasan yang disetel ke 0.
Langkah 31
Properti klip CSS digunakan untuk menentukan bagian yang terlihat dari suatu elemen. Setel pemilih span[class~="sr-only"] untuk memiliki properti clip rect(1px, 1px, 1px, 1px).
Properti clip-path menentukan bentuk yang harus diambil oleh properti clip. Setel properti clip-path ke nilai inset(50%), membentuk clip-path menjadi persegi panjang di dalam elemen.
Langkah 32
Sekarang Anda perlu menurunkan ukuran elemen-elemen ini. Berikan pemilih span[class~="sr-only"] properti lebar dan tinggi Anda diatur ke 1px.
Langkah 33
Untuk mencegah konten teks meluap, berikan pemilih span[class~="sr-only"] properti luapan yang disetel ke tersembunyi dan properti spasi putih disetel ke nowrap.
 Langkah 34
Langkah 34Terakhir, Anda perlu mengeluarkan elemen tersembunyi ini dari alur dokumen. Berikan pemilih span[class~="sr-only"] properti position disetel ke absolute, properti padding disetel ke 0, dan properti margin disetel ke -1px. Ini akan memastikan bahwa tidak hanya mereka tidak lagi terlihat, tetapi mereka bahkan tidak berada dalam tampilan halaman.
Langkah 35
Saatnya menata tajuk tabel Anda. Buat pemilih h1. Berikan properti max-width set ke 37.25rem, properti margin set ke 0 auto, dan properti padding set ke 1.5rem 1.25rem.
Langkah 36
Targetkan wadah fleksibel Anda dengan pemilih h1 .flex. Berikan set properti tampilan ke flex untuk mengaktifkan tata letak flexbox. Kemudian atur properti flex-direction ke column-reverse - ini akan menampilkan elemen bersarang dari bawah ke atas. Terakhir, atur properti gap ke 1rem untuk membuat ruang di antara elemen.
Langkah 37
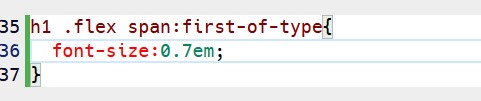
:first-of-type pseudo-selector digunakan untuk menargetkan elemen pertama yang cocok dengan pemilih. Buat h1 .flex span:first-of-type pemilih untuk menargetkan elemen span pertama dalam wadah .flex Anda. Ingatlah bahwa elemen rentang Anda dibalik, secara visual, jadi ini akan tampak sebagai elemen kedua di halaman.
Berikan pemilih baru Anda properti font-size 0.7em agar terlihat seperti subjudul.
Langkah 38
The :last-of-type pseudo-selector melakukan kebalikannya - ini menargetkan elemen terakhir yang cocok dengan pemilih. Buat h1 .flex span:last-of-type selector untuk menargetkan span terakhir dalam wadah fleksibel Anda, dan berikan properti font-size yang diatur ke 1.2em agar terlihat seperti header.
Langkah 39
Anda membungkus tabel Anda dalam elemen bagian - sekarang Anda bisa menatanya untuk memberi batas pada tabel Anda. Buat pemilih bagian, dan berikan properti max-width set ke 40rem untuk desain responsif. Atur properti margin ke 0 auto untuk memusatkannya, dan atur properti border ke 2px solid #d0d0d5. 
Bagian terakhir dari judul tabel Anda adalah tahun-tahun Anda. Buat pemilih #years, dan aktifkan flexbox. Ratakan konten ke ujung arah lentur, dan buat elemen lengket. Perbaiki ke atas wadahnya dengan top: 0.
Langkah 42
Fungsi calc() adalah fungsi CSS yang memungkinkan Anda menghitung nilai berdasarkan nilai lain. Misalnya, Anda dapat menggunakannya untuk menghitung lebar area pandang dikurangi margin elemen:
.example {
margin: 10px;
width: calc(100% - 20px);
}
Langkah 43
Menambahkan posisi sticky memindahkan elemen ke dalam tumpukannya sendiri. Untuk memastikan elemen #years Anda tidak disembunyikan oleh stack yang berbeda, tambahkan properti z-index yang disetel ke 999 dalam aturan #years.
Langkah 44
Gaya teks dalam elemen #years Anda dengan membuat pemilih #years span[class] . Sintaks span[class] akan menargetkan setiap elemen span yang memiliki kumpulan atribut kelas, berapa pun nilai atributnya.
Beri pemilih baru Anda font tebal, lebar 4,5 rem, dan teks sejajar ke kanan.
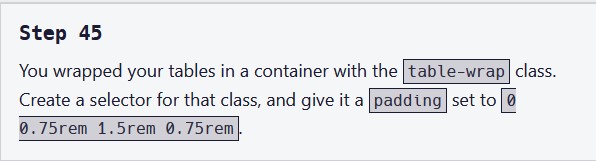
Langkah 45
Anda membungkus tabel Anda dalam wadah dengan kelas table-wrap. Buat pemilih untuk kelas itu, dan berikan padding set ke 0 0.75rem 1.5rem 0.75rem.

Langkah 46
Sebelum Anda mulai masuk ke tabel itu sendiri, elemen span Anda saat ini dicetak tebal. Buat span:not(.sr-only) pemilih dan berikan properti font-weight yang disetel ke normal.
:not() pseudo-selector digunakan untuk menargetkan semua elemen yang tidak cocok dengan pemilih - dalam hal ini, salah satu elemen span Anda yang tidak memiliki kelas sr-only. Ini memastikan bahwa aturan Anda sebelumnya untuk pemilih span[class~="sr-only"] tidak ditimpa.
Langkah 47
Daripada harus terus-menerus memeriksa ulang apakah Anda tidak menimpa properti sebelumnya, Anda dapat menggunakan kata kunci !important untuk memastikan properti ini selalu diterapkan, terlepas dari urutan atau spesifisitasnya.
Berikan setiap properti di pemilih span[class~="sr-only"] kata kunci !important Anda. Jangan mengubah nilai apa pun.
Langkah 48
Sekarang setelah Anda menambahkan kata kunci !important, Anda dapat menghapus :not(.sr-only) dari pemilih rentang Anda.
Langkah 49
Buat pemilih tabel untuk menargetkan tabel Anda. Setel properti border-collapse ke collapse, yang akan memungkinkan batas sel runtuh menjadi satu batas, alih-alih batas di sekitar setiap sel. Juga atur properti perbatasan ke 0 untuk menyembunyikan perbatasan itu sendiri.
Langkah 50
Pastikan tabel Anda mengisi wadahnya dengan lebar properti diatur ke 100%, lalu posisikan secara relatif dan berikan margin atas 3rem.
Langkah 51
Selanjutnya Anda perlu menata elemen teks Anda agar lebih terlihat seperti header. Buat pemilih keterangan tabel. Atur teks agar memiliki warna #356eaf, ukuran 1,3em, dan bobot normal.
Langkah 52
Sekarang beri teks posisi absolut, dan geser -2.25rem dari atas dan 0.5rem dari kiri.
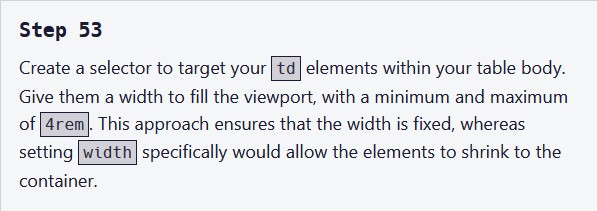
Langkah 53
Buat pemilih untuk menargetkan elemen td Anda di dalam badan tabel Anda. Beri mereka lebar untuk mengisi viewport, dengan minimal dan maksimal 4rem. Pendekatan ini memastikan bahwa lebarnya tetap, sedangkan pengaturan lebar secara khusus akan memungkinkan elemen menyusut ke wadah.
Langkah 54
Sekarang targetkan elemen ke dalam badan tabel Anda, dan beri mereka lebar seluruh wadah, kurangi 12rem.
Langkah 55
Pemilih [attribute="value"] menargetkan setiap elemen yang memiliki atribut dengan nilai tertentu. Buat pemilih tr[class="total"] untuk menargetkan secara khusus elemen tr Anda dengan total kelas. Beri batas bawah 4px double #0a0a23 dan buat font tebal.
Langkah 56
Dengan menggunakan sintaks pemilih yang sama, targetkan elemen ke dalam baris tabel Anda di mana kelasnya adalah total. Ratakan teks ke kiri, dan beri padding 0.5rem 0 0.25rem 0.5rem.
Langkah 57
Perbedaan utama antara tr[class="total"] dan tr.total adalah yang pertama akan memilih elemen tr di mana satu-satunya kelas adalah total. Yang kedua akan memilih elemen tr di mana kelas menyertakan total.
Dalam kasus Anda, tr.total akan berfungsi. Anda dapat menggunakan pemilih ini untuk menargetkan semua elemen td dalam baris .total Anda. Ratakan teks ke kanan, dan beri padding 0 0.25rem.Langkah 58
:nth-of-type() pseudo-selector digunakan untuk menargetkan elemen tertentu berdasarkan urutannya di antara saudara kandung dari tipe yang sama. Gunakan pseudo-selector ini untuk menargetkan elemen td ketiga dalam total baris tabel Anda. Berikan padding yang tepat 0.5rem.
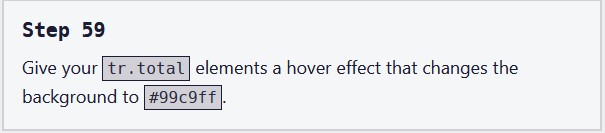
Langkah 59
Berikan elemen tr.total Anda efek hover yang mengubah latar belakang menjadi #99c9ff.
Langkah 60
Pilih elemen td Anda dengan nilai kelas saat ini, dan buat font miring.
Langkah 61
Pilih elemen tr dengan set kelas ke data. Beri mereka gambar latar gradien linier (ke bawah, #dfdfe2 1.845rem, putih 1.845rem).
Langkah 62
Pilih th elemen ke dalam elemen tr.data Anda. Sejajarkan teks ke kiri, dan beri padding atas 0.3rem dan padding kiri 0.5rem.
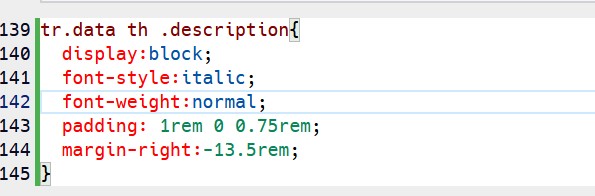
Langkah 63
Buat pemilih tr.data th .description untuk menargetkan elemen dengan set kelas ke deskripsi yang ada di dalam elemen th Anda di baris tabel .data Anda. Beri mereka tampilan blok, buat teks miring dengan bobot normal, dan posisikan dengan padding set ke 1rem 0 0.75rem dan margin kanan -13.5rem.
Langkah 64
Semua elemen span Anda sekarang memiliki gaya yang lebih spesifik, yang berarti Anda dapat menghapus aturan span Anda.
Remove span rule.
Langkah 65
Jumlah dolar Anda saat ini tidak selaras. Buat pemilih untuk menargetkan elemen td di dalam elemen tr.data Anda. Ratakan teks secara vertikal ke atas, ratakan teks secara horizontal ke kanan, dan atur padding ke 0.3rem 0.25rem 0.
Langkah 66
Buat pemilih lain untuk elemen td di dalam elemen tr.data Anda, tetapi secara khusus pilih yang terakhir. Berikan ini padding kanan 0.5rem.
Dengan ini, neraca Anda sudah lengkap!
Full Script Silahkan Download DISINI
















































































































































0 comments:
Posting Komentar