Hai teman-teman, orang-orang biasa, khususnya para perintis atau pioneer, selamat datang di tulisan pertama saya tentang pengembangan web (web development). Seri pemula ini mutlak dimaksudkan untuk siapa saja yang ingin mempelajari desain web dasar dan pengembangan web dan sama sekali tidak ada prasyarat apapun. Saya mengajar kursus ini seolah-olah saya sedang berbicara dengan seseorang yang belum pernah menulis sebaris HTML sebelumnya, jadi jangan khawatir tentang tidak memiliki dasar pengetahuan pengembangan web apa pun sebelumnya. Ini akan menjadi kursus berkelanjutan atau seri berkelanjutan dan setiap tulisan akan fokus pada topik yang berbeda, jadi dalam pelajaran khusus ini kita akan berfokus pada HTML saja. Setelah selesai dan paham kemudian kita akan beralih ke CSS dan selanjutnya ke JavaScript.
Saya juga akan menunjukkan cara mengunggah (upload) situs web yang sudah kamu buat ke Internet, saya ingin menekankan bahwa kursus ini untuk pemula. Untuk kamu yang pernah membuat website dan kamu yang mengetahui sedikit dasar-dasarnya, boleh skip beberapa pengetahuan yang memang kamu sudah paham, karena saya betul-betul ingin menyediakan ruang khusus untuk pemula mutlak, orang yang benar-benar tidak tahu apa-apa tentang pengembangan web (web deveopment).
Kamu yang sudah paham bisa ikuti materi saya selanjutnya yaitu pemrogram tingkat lanjut. Akan ada materi lanjutan, yang semuanya terkait satu sama lainnya, sehingga dari tidak tahu apa-apa, kamu bisa menjadi developer di Pi Network dan membuat aplikasi yang berguna.
Materi CSS adalah lanjutan yang harus kamu ikuti di artikel saya berikutnya. Dan hanya untuk memperingatkan Anda, HTML tanpa CSS adalah sangat- sangat jelek. Pada materi HTML ini saya tidak berfokus pada gaya sama sekali. Fokus hanya pada sintaks HTML, untuk praktek, kita akan menggunakan html 5.
Sebelum memulai,beberapa hal yang harus diperhatikan:
Saya tidak ingin membingungkan siapa pun dengan memasukkan standar dari HTML 4 atau XHTML atau turunan lainnya. Fokus saja untuk tetap menggunakan HTML 5.
Kita akan bekerja dengan contoh-contoh, banyak praktek, dan kami akan membuat lembar contekan (cheat sheet). Kamu tidak akan belajar HTML atau apa pun dalam waktu singkat 5 atau 10 menit.
Semua materi di youtube yang menjanjikan cara-cara instan adalah bohong belaka (bull sh1t).
Ketika kamu benar-benar ingin menjadi pengembang web (web developer), syaratnya harus memiliki kesabaran tingkat dewa untuk melakukannya, sedikit demi sedikit dan menikmati prosesnya.
Kamu harus betul-betul mengotori tanganmu dengan praktek, pastikan melakukannya. Selain itu kamu harus benar-benar menikmati proses belajar program.
Jika kamu tidak tahan mengikuti prosesnya, atau jika mengikuti materi kursus html berbentuk video, kamu tidak tahan untuk nonton hingga 25 – 30 menit, maka mungkin kamu dalam profesi yang salah dan saya tidak bermaksud terdengar kasar atau apa pun. Saya tidak ingin menakut-nakuti siapa pun. Tetapi hanya memastikan jangan mengambil jalan yang salah karena sekali kamu nyebur di dunia programming, maka menikmati proses dan kesabaran mutlak harus menjadi bagian hidupmu.
Namun jika kamu cukup sabar, maka menguasai materi ini hanya membutuhkan waktu 1 jam saja dari hari-harimu.
Cukup dengan preferensi dan pengantar, mari kita lanjutkan.
Apa itu HTML ?
HTML singkatan dari hypertext markup language dan banyak orang yang baru memulai dan tidak menyadari bahwa HTML bukanlah bahasa pemrograman pada tingkat apa pun. HTML adalah bahasa markup untuk membuat halaman web dan dokumen. Salah satu elemen kunci dari bahasa pemrograman adalah logika, sehingga kamu dapat memiliki hal-hal seperti kondisional di mana kamu dapat mengatakan jika ini adalah benar maka lakukan ini. Namun HTML tidak memiliki semua itu. HTML digunakan hanya untuk menampilkan dalam bentuk elemen format halaman web yang mungkin berupa paragraf teks atau judul, daftar peluru (bullet list) atau gambar atau banyak hal lainnya, itu benar-benar hanya suatu presentasi, selayaknya sebuah proposal atau brosur.
Coba ingat, bahwa logika hanya ada dipemrograman yang sebenarnya, contoh bahasa pemrograman adalah JavaScript, PHP, c-sharp ini adalah bahasa yang rumit dan mereka bertanggung jawab untuk hal-hal seperti menghubungkan ke database yang kamu ketahui seperti toko online atau website custom semacam itu.
Fungsi dinamis untuk login pengguna memerlukan programming, namun hal-hal seperti itu tidak membuat bahasa pemrograman lebih penting daripada HTML, sebenarnya jika kamu masuk ke pengembangan web, HTML setidaknya menurut saya jauh lebih penting, karena HTML adalah blok bangunan web.
Setiap situs yang kamu akses, maka kamu akan melihat output HTML ke browser, apa pun jenis pemrograman lanjutan yang digunakannya di bagian belakang.
Kamu bisa membangun situs web hanya dengan menggunakan HTML dan CSS. Untuk CSS, tentu saja sebagai bahasa untuk gaya tampilan supaya lebih menarik dipandang, akan kita bahas di materi selanjutnya.
Faktanya kamu dapat memiliki situs HTML tanpa JavaScript atau PHP atau program apa pun atau semacamnya, itu akan murni situs presentasi sederhana, yang tampilannya tidak akan dapat kamu miliki seperti toko online atau apa pun.
Dengan HTML mungkin kamu dapat memiliki situs web bisnis dasar dengan informasi yang kamu ketahui tentang perusahaan dan seterusnya. Sekarang persaingan di dunia internet semakin panas, untuk mendapatkan pekerjaan yang bonafid, tidak cukup hanya dengan pengetahuan HTML dan CSS saja, namun sekali lagi, hanya bermodalkan html dan css kamu bisa membuat situs sederhana berupa presentasi, company profile misalnya. Di antara sekian banyak perusahaan, masih ada perusahaan yang membeli situs web yang benar-benar presentasional.
Baiklah saya tidak ingin menghabiskan terlalu banyak waktu untuk hal yang filosofis, jadi mari kita beralih ke apa yang sebenarnya kita butuhkan untuk memulai praktek membangun situs web.
Anda hanya memerlukan dua hal yaitu browser untuk melihat HTML dan editor teks untuk menulis HTML, jangan khawatir tentang jenis komputer yang Anda miliki, jika Anda menggunakan Windows, Mac atau Linux tidak masalah selama Anda memiliki dua hal ini, semua yang saya lakukan di materi ini benar-benar lintas platform.
Untuk browser (peramban), kamu bisa memakai apa pun yang kamu inginkan, saya sangat menyarankan Google Chrome itu yang tercepat dan menurut saya itu yang terbaik untuk pengembang web mana pun, tetapi tentu saja Anda dapat menggunakan Firefox atau Safari bahkan microsoft edge. Namun tolong, demi Tuhan jangan gunakan internet explorer.
Jika kamu menggunakan sesuatu yang kurang dari Windows 10 silakan unduh browser yang berbeda, Kamu juga dapat menggunakan editor teks apa pun yang Kamu inginkan yang mana terserah kamu. Kamu bahkan dapat menggunakan notepad bawaan Windows tetapi saya tidak akan menyarankannya.
Sebab saya ingin menggunakan sesuatu yang memiliki nomor baris dan penyorotan sintaks, untuk memenuhinya maka saya akan menggunakan editor bernama sublime text yang tersedia untuk Windows, Mac, dan Linux, jadi silakan unduh. Saya akan menunjukkan di mana dan cara untuk mengunduhnya.
Saya menggunakan Sublime teks karena sangat sederhana dan sangat ringan ketika saya bekerja dengan teknologi dan bahasa lain Saya biasanya menggunakan Visual Studio. Tetapi saya pikir Visual code terlalu berlebihan untuk apa yang akan kita pelajari di materi awal ini.

Download Sublime text Klik Disini
Eksekusi file sublime text yang sudah di download.
Pilih RUN.
Pilih destinasi dan klik next.
Centang Add to explores context menu, kemudian pilih Next.
Pilihan tersebut memungkinkan bisa membuka file dot html dengan klik kanan dan pilih sublime text.
Klik Install.
Tunggu hingga selesai.
Kalau mau pakai editor yang lain juga tidak apa-apa, namun sublime text juga gratis untuk dicoba, jika ingin terus menggunakannya, cukup hanya dengan membeli lisensi, tetapi kamu tetap bisa menggunakannya tanpa lisensi, karena sublime text tidak memiliki batasan atau semacamnya.
Kamu hanya akan mendapatkan pop up sesekali yang mengatakan harus membeli lisensi, namun masih tetap bisa digunakan.
saya akan memilih untuk menambahkannya ke menu konteks Explorer sehingga memungkinkan kita untuk mengklik kanan pada file HTML dan tinggal pilih buka dengan sublime text.
Pastikan itu sudah dicentang dan kita hanya akan menginstalnya.
Setelah terinstall silahkan buka sublime text, jika tidak menemukannya di desktop, kamu bisa mengetikkannya di search bar.
Eksekusi dengan klik dua kali.
Jadi seperti inilah tampilan editor teks.
Untuk membuat file HTML harus memiliki ekstensi HTML, kamu dapat menamainya apa pun sesuai yang diinginkan, kamu hanya perlu mengakhirinya dengan dot HTML.
Ekstension ini akan memungkinkan untuk ditampilkan dengan benar di browser web.
Satu hal yang perlu diingat bahwa beranda kamu (Home) harus selalu disebut index.html.
Jika kamu pergi ke domain seperti katakanlah www.something.com dan kamu mengunggah file bernama index.html itulah file yang akan ditampilkan di domain root.
Baiklah teman-teman kita akan melanjutkan dan membuat file HTML pertama kita, file tersebut akan saya masukkan dalam folder, saya akan membuat folder yang akan di beri nama HTML cheat sheet, lalu di dalam folder itu mari kita buat file baru dengan masuk ke dokumen teks baru dan kami akan memanggil indeks dot HTML.
Klik kanan di desktop.
Pilih New, kemudian folder.
Beri nama htmlcheatsheet kemudian klik dua kali.
Setelah folder terbuka, klik kanan lagi, pilih new kemudian pilih new text.Kemudian beri nama index.html
Setelah dirubah menjadi ekstensi dot html, maka file tersebut akan memiliki icon browser. Perhatikan bahwa saya memiliki ikon firefox secara default karena firefox adalah browser default saya dan itulah yang membuka file HTML milik saya.
Icon kamu mungkin berbeda bergantung browser yang digunakan dan dipilih sebagai default, kamu mungkin mengalami masalah di mana kamu tidak melihat dot HTML.
Jika kamu tidak melihat apa yang kamu inginkan, pergi ke opsi tampilan (view), ubah folder dan opsi pencarian, hapus centang sembunyikan ekstensi untuk jenis file yang dikenal, pilih oke. Kamu perlu memastikan itu tidak dicentang dan kemudian klik berlaku dan kemudian kamu akan melihat ekstensi dan mungkin mengatakan sesuatu seperti index.html dot txt pastikan kamu menyingkirkan dot teks, dan menyisakan hanya dot html saja.
Saya yakin sebagian besar dari kamu tahu itu tapi kalau-kalau ada orang yang tidak tahu, maka saya sampaikan hal itu.
Selanjutnya adalah membuka index.html dengan sublime text, kita bisa mengklik kanan dan pilih buka dengan sublime text.
Atau buka sublime teks dan pilih open file.
Apa yang kemudian akan saya lakukan hanyalah mengetik halo dunia atau Hello world ! cukup teks saja tanpa tag atau apa pun dan pastikan kamu menyimpannya sehingga kamu dapat pergi ke penyimpanan file atau kamu cukup menekan ctrl + s yang menurut saya lebih cepat dan kemudian disimpan.
Setelah disimpan apa yang ingin kami lakukan adalah membukanya jadi mari kita lanjutkan dan mari kita buka dengan Chrome dan itu defaultnya jadi yang harus saya lakukan hanyalah klik dua kali dan kemudian itu akan membukanya di browser Chrome dan Anda dapat melihatnya mengatakan Hello world !
Selanjutnya adalah mengenal Tag Syntax.
Berikutnya adalah, kita perlumengenal Tag HTML jadi ketika tag HTML adalah blok bangunan dasar dari setiap halaman web, maka kita perlu mengenal format tag yang berbeda tersebut satu per satu, tag memiliki ciri yang berbeda, ada yang dinamakan tag pembuka, yaitu tag yang diapit dengan kurung buka dan tutup, kemudian konten dan kemudian tag penutup yang memiliki ciri kurung buka dan tutup yang didalamnya ada slash atau garis miring.
<namatag> Isi </nama tag>.
Tag ini umumnya berpasangan, tag pembuka dan penutup, contoh :
<h1> About Us </h2>
Tag h1 dan h2 biasanya untuk membuat Heading atau teks posisi paling atas.
Adapun untuk paragraph kita bisa menggunakan.
<p> isi konten atau isi paragraf </p>
Tag penutup dan pembuka sama yaitu kurung tanda lebih kecil dan lebih besar, hanya saja ada tambahan garis miring (back slash).
Ada tag yang tidak memiliki pasangan atau tag jomblo.
Contohnya <br/>
Perhatikan dengan tag br, di sini tidak ada pembukaan dan penutupan hanya satu tag ini saja <br/>, ini disebut tag penutup sendiri dan ini pada dasarnya adalah tag yang tidak memiliki konten apa pun di dalamnya, perhatikan bahwa garis miring sebenarnya setelah elemen.
Kurung buka, br, kemudian garis miring dan kurung tutup setelahnya, dan ini adalah jenis gaya XHTML jadi kami tidak benar-benar perlu melakukan ini di html 5, Anda bisa memakainya jika mau tetapi Anda bisa menggunakan BR saja <br> untuk html 5 tanpa back slash atau garis miring.
BR adalah tag pemecah baris, pada dasarnya akan mendorongnya ke bawah dan tidak ada alasan untuk memiliki konten didalamnya, karena berfungsi hanya untuk memecah baris. Br dipasang di dalam jeda baris sehingga itu dianggap sebagai tag penutup sendiri.
Mengenal Struktur HTML
Baiklah sekarang ada struktur yang sangat spesifik untuk dokumen HTML, ini adalah diagram singkat, Anda akan melihat bahwa kita memiliki segalanya, dikelilingi oleh tag HTML, kami memiliki tag awal dan akhir di dalamnya, kami juga memiliki area kepala (head) dan kami memiliki area tubuh (body).
Head/Kepala tidak ada hubungannya dengan output atau tampilan yang ada di browser, kepala memiliki hal-hal seperti judul halaman yang memiliki hal-hal seperti tautan ke file CSS dan file JavaScript yang ingin Anda gunakan, metadata seperti deskripsi dan kata kunci hal-hal seperti itu, deskripsi dan kata kunci sebenarnya digunakan oleh mesin pencari seperti Google sehingga mengetahui lebih banyak informasi tentang apa yang sebenarnya ada di halaman web.
Pada bagian body/badan kita memiliki markup aktual yang akan ditampilkan di browser seperti tajuk teks, gambar dan hal-hal lain seperti itu,
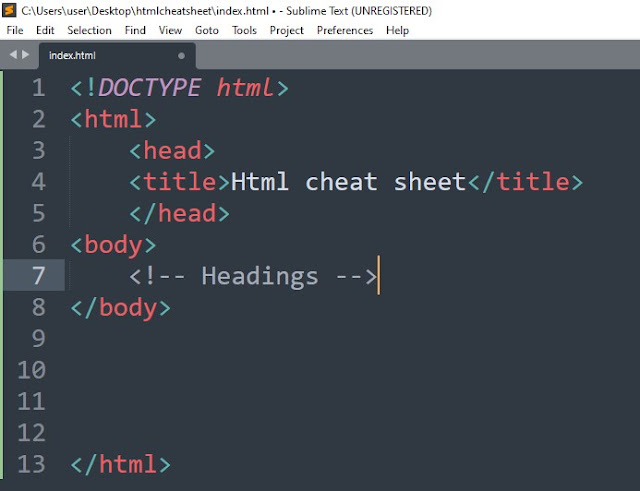
Ini adalah contoh halaman web yang sangat sederhana perhatikan bahwa kita memiliki tag HTML kepala (head), badan (body) kita juga punya doctype dan secara teknis ini bukan tag HTML itu hanya deklarasi dan harus selalu menjadi hal pertama di halaman web dan apa yang dilakukannya adalah memberi tahu browser jenis HTML apa ini, sebenarnya yang ditulis sekarang ini adalah doctype standar untuk html5.
Deklarasi untuk html 4 atau versi sebelumnya lebih panjang.Tag HTML akan membungkus semuanya (wrapping), atau memiliki tag-tag lain didalamnya.
Berikutnya adalah body.
Didalam Head kemudian kita bisa menambahkan title.
Apa pun yang diketikkan ke dalam judul (title), itulah yang akan sering ditampilkan di tab.
Mari kita isi bagian body, dengan sebelumnya memberikan acuan dengan menambahkan komentar, apa yang akan ditambahkan di body.
Membuat komentar di HTML, cukup dengan mengetikkan <!-- Headings -- >Anda dapat memiliki komentar ini dengan kurang dari tanda seru dan kemudian dua tanda hubung dan kemudian mari kita berikan komentar. <-- -->
Tuliskan apa yang menjadi tujuan kita, misalnya kita akan menambahkan heading di body. Fungsi komentar hanya untuk dilihat oleh pengembang atau untuk mengingatkan kita.
Berikutnya mari kita tambahkan variasi heading.
Lihat hasilnya pada browser.
Kamu akan melihat berbagai ukuran heading (judul) sekarang.
Kamu dapat mengubah ukuran teks ini melalui CSS yang kamu tahu akan kita bahas mungkin di seri berikutnya di mana kita dapat mengubah font, dapat mengubah ukuran apa pun yang kamu suka, bahkan dapat membuat semua judul ini dengan ukuran yang sama melalui CSS.
Berikutnya kita akan menambahkan paragraph, sebelumnya mari kita memberikan komentar paragraph.
Untuk membuat paragraph kita hanya perlu mengetikkan P kemudian tab.Isikan konten dummy dengan hanya mengetikkan lorem dan tab.
Tag bisa berupa inline atau block.
Jika sulit memahami inline level atau block level, maka langsung mencoba tag tersebut dalam praktek.
uji tag Block :
<div> </div>
<h1> sampai dengan <h6>
<p> </p>
dan
<form></form>
Uji tag inline :
<span> </span>
mendefinisikan section.
Elemen <span> yang digunakan untuk mewarnai bagian teks:
-----------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<body>
<h1>The span element</h1>
<p>My mother has <span style="color:blue;font-weight:bold">blue</span> eyes and my father has <span style="color:darkolivegreen;font-weight:bold">dark green</span> eyes.</p>
</body>
</html>
---------------------------------------------------------------------------------------------------------
<image>
<a></a>
Tag Span adalah container inline digunakan untuk mark up text atau salah satu bagian dari dokumen.
Tag Span mudah untuk di atur style nya dengan CSS atau di manipulasi dengan java script menggunakan class atau attribut id.
Fungsi span itu seperti div, hanya saja div adalah block - level element adapun span adalah inline element.
Contoh:
My mother has blue eyes and my father has dark green eyes
Perhatikan bahwa blue dan dark green masih pada baris yang sama.
Tag inline bisa dimasukkan atau di bungkus (wrap) atau bersarang (nest) di Tag block.
Kemudian kita bisa lakukan markup pada paragraph dengan memasukkan beberapa tag.
Disini contoh semakin jelas, paragraph adalah elemen block, kita akan tempatkan elemen inline, <strong> dan <em> kedalam elemen block paragraph.
Misalnya:
untuk menebalkan huruf, memakai tag strong.
<strong></strong>
Untuk miring bisa pakai tag em
<em></em>
Tulisan tebal dan miring ada dalam elemen block paragraph.
Selanjutnya kita bisa melakukan markup atau perubahan pada satu teks, menjadi memiliki satu rute tujuan atau link, dengan mengapit teks tersebut dengan anchor tag.
<a> teks </a>
Buat paragraph baru, didalamnya buat link dengan anchor tag.
<p>Teks berikut akan membawa Anda ke youtube, silahkan klik <a>MASUK KE YOUTUBE</a>
</p>
Link youtube ada didalam elemen paragraph.
Ketika link tersebut, saat di klik, kamu akan dibawa ke youtube dan meninggalkan website milikmu, agar tetap website mu terbuka tambahkan atribut baru yang bernama target.
Tujuannya untuk membuka Tab baru, dan websitemu tetap terbuka.
Tambahkan atribut target ="_blank" setelah href.
Dalam 1 tag bisa terdiri dari beberapa atribut sesuai keperluan dan di tempatkan di tag pembuka.
Dengan menambahkan atribut target=”_blank", maka link akan terbuka di tab baru.
Setiap tag bisa memiliki atribut, yang memberikan informasi tentang sebuah elemen.
Contoh yang sudah kita buat sebelumnya.
<a href =" https://www.youtube.com " target="_blank> Klik disini </a>
Ditempatkan di tag awal <a>
<tagname atribut name(key)="atribute value"> Content (teks) </tagname>.
Pasangan key atau atribute name dan value dalam tanda kutip.
<h1 title="Perusahaanku" > Tentang kami </a>
Berikutnya kita akan menambahkan list.
dengan mengetikkan komentar <!-- List -->
Unorder List.
<ul>
<li></li>
<li></li>
<li></li>
</ul>
Order List
<ol>
<li></li>
<li></li>
<li></li>
</ol>
Dalam li, tambahkan teks list item.
Lihat hasilnya di browser.
Berikutnya kita akan membuat table.
Ketikkan komentar.
<!-- Tabel -->
Pertama ketikkan tag table
<table></table>
Dalam tag table ketikkan tag
<thead></thead>
Kemudian tag
<tbody></tbody>
Dalam tag thead ketikkan tag tr.
<tr></tr>
Dalam tag tr ketikkan tag th
<th></th>
Isi tag th dengan nama email dan umur.
Dalam tag tbody ketikkan tag tr
<tr></tr>
Dalam tag tr ketikkan tag td atau data.
<td></td>
Isikan data pada td, dengan nama, email dan umur seseorang.
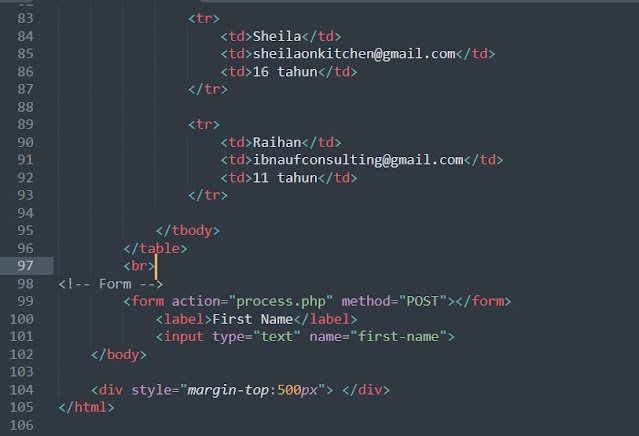
Selanjutnya copas, tag tr di tbody, dan ganti data dengan data baru berikutnya.
Eksekusi di browser untuk melihat hasilnya.
Table yang dibuat murni hanya dengan modal html saja terlihat kurang rapi.
Posisi mentok tidak bisa di scroll, seakan posisi sudah di ujung atau di akhir, cara mengatasinya.
tambahkan tag div di atas tag body penutup.
<div></div>
kemudian tambahkan atribut style
<div style="margin-top:500px"></div>
Langkah berikutnya membuat form.
Buat komentar <!-- Form -->
Ketikkan form tag
<form></form>
Tambahkan atribut action dan method.
<form action="process.php" method ="POST"> </form>
POST digunakan untuk mengirimkan data ke database. Adapun GET untuk posisi di url.
kemudian tambahkan tag label.
<label></label> tambahkan teks first name
tambahkan tag input.
<input>
Tambahkan atribut type="text dan atribut name="first-name", name untuk kolektif data ke server. Adapun type untuk menentukan tipe data.
Eksekusi dengan mozila firefox.
Terlihat posisi form dan tabel terlalu dempet.
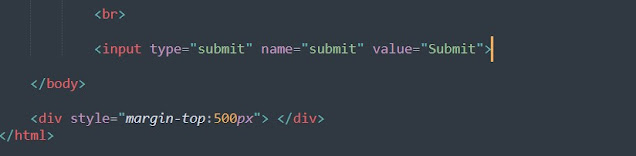
Tambahkan tag break atau <br>
Kemudian tambahkan line dengan tag <hr>
Tambahkan br lagi di bawah hr.
Copas label dan input, ganti first name menjadi last name.
bisa ditulis first-name atau firstName, demikian pula last-name atau lastName.
Coba eksekusi untuk melihat hasilnya.
Terlihat posisi first name dan last name inline atau sejajar, tambahkan tag div pada keduanya.
<div></div>
Ingat bahwa div termasuk blok level elemen, sehingga akan membawa label dan input menjadi baris baru.
Eksekusi dengan browser untuk melihat hasilnya.
Terlihat bahwa first name dan last name sudah tidak di baris yang sama, namun terlihat masih rapat, tambahkan tag br.
<br>
copas lagi div label dan input, ganti dengan email.
Untuk type data email adalah text, namun di html 5 tipe data bisa ditulis email.
copas lagi, ganti label dengan message, dan input diganti dengan text area.
<textarea></textarea>
tambahkan atribut name="message"
Untuk merapihkan tambahkan br di masing-masing div.
Berikutnya tambahkan tag select.
<div>
<label></label>
<select></select>
</div>
Tambahkan teks Gender pada label.
Tambah atribut name="gender" pada select.
Tambah tag option pada select.
copas sebanyak 3 kali.
Tambahkkan atribut value, dengan masing-masing nilai = "male", "female", "other".
Tambahkan teks diantara tag option, sesuai nilai dari atribut value.
Lihat hasilnya.
copas lagi div label first name, untuk mengetahui berbagai tipe data, tambahkan umur atau age, dan tanggal lahir atau birthday.
Tambahkan atribute value="30" pada input age.
tambahkan atribute value=" Enter first name" pada input label first name.
Di html 5, value bisa digantikan dengan place holder.
Diakhir form tambahkan tag input dengan atribut, type="submit name="submit" value="Submit"
Di luar form kita bisa menambahkan tombol.
Buat komentar <!-- Button -->
Tambahkan tag button.
<button></button>
Tambahkan teks Click Me.
Meskipun muncul tombol, tapi tidak akan membawa kemana-mana, untuk memiliki sebuah fungsi kita harus menambahkan javascript.
click="somefunction"
namun kita belum akan membahas java script, sementara fokus dulu ke html.
Terakhir adalah menambahkan image.
buat komentar <!--image-->
tambahkan tag image.
<img>
tambahkan source image
src=""
tambahkan atribut alt="" nama image.
Berikutnya adalah menambahkan quotations dengan tag blockquote
<blockquote></blockquote>
Tambahan adalah tag abbr dan cite.
Resume materi HTML cheatsheet:
1. Head
script
Head tidak akan ditampilkan di browser , bisa dilihat dengan tekan ctr+U
browser
2. Body
heading <hn></hn>
script
browser
Paragraph
<p></p>
script
List
script
Tabel
script
browser
Form
script
browser
Button
script
browser
Image
script
browser
Quotation dan tag tambahan
script
Tag a untuk share link website
script
full script cheatsheet html bisa di download disini.
Untuk memahami semantik tag, dengan praktek membuat web blog.
Gambaran <head>
Head digunakan untuk title, meta dan style.Gambaran <header> posisi di dalam body
Gambaran <nav>
<nav> untuk nav biasa digunakan untuk menu atau navigation bar, itu akan kita lakukan di seri CSS.
Gambaran <section>
Di dalam section ada article, dalam article ada heading, paragraph.

Gambaran <aside>
Posisi aside seharusnya ada di samping, karena belum begitu banyak melibatkan css, maka posisi aside masih alakadarnya.
Gambaran <footer>
Tambahkan tag a, supaya bisa tukar link.
Full script web blog html bisa di download disini.
Powerpoint untuk materi ini bisa di download disini.
Materi Selanjutnya klik disini



























































































































































0 comments:
Posting Komentar