Dalam Sertifikasi Desain Web Responsif ini, Anda akan mempelajari bahasa yang digunakan developer untuk membuat halaman web: HTML (Hypertext Markup Language) untuk konten, dan CSS (Cascading Style Sheets) untuk desain.
Pertama, Anda akan membuat aplikasi foto kucing untuk mempelajari dasar-dasar HTML dan CSS. Nanti, Anda akan mempelajari teknik modern seperti variabel CSS dengan membuat penguin, dan praktik terbaik untuk aksesibilitas dengan membuat situs kuis.
Terakhir, Anda akan mempelajari cara membuat halaman web yang merespons ukuran layar berbeda dengan membuat galeri foto menggunakan Flexbox, dan tata letak artikel majalah dengan CSS Grid.
Tag HTML memberi halaman web strukturnya. Anda dapat menggunakan tag HTML untuk menambahkan foto, tombol, dan elemen lain ke halaman web Anda.
Dalam kursus ini, Anda akan mempelajari tag HTML yang paling umum dengan membuat aplikasi foto kucing Anda sendiri.
(TAG HEADING)
Langkah 1
Elemen HTML memiliki tag pembuka seperti <h1> dan tag penutup seperti </h1>.
Teks untuk suatu elemen berada di antara tag pembuka dan penutupnya.
Gunakan elemen h1 dan ubah teksnya menjadi:
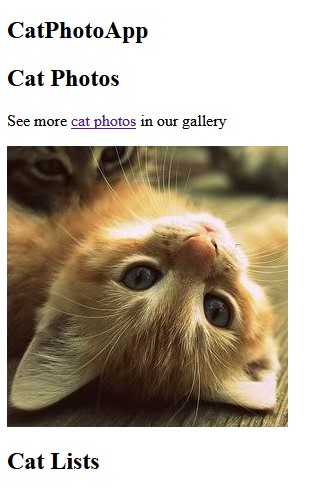
Aplikasi Foto Kucing CatPhotoApp
<html>
<body>
<h1>CatPhotoApp</h1>
</body>
</html>
Langkah 2
Elemen heading h1 hingga h6, digunakan untuk menandakan pentingnya konten di bawahnya. Semakin rendah angkanya, semakin tinggi tingkat kepentingannya, sehingga elemen h2 kurang penting dibandingkan elemen h1. Hanya gunakan satu elemen h1 per halaman dan tempatkan judul dengan kepentingan lebih rendah di bawah judul dengan kepentingan lebih tinggi.
Elemen h1 s/d h6 berada dalam elemen body.
Di bawah elemen h1, tambahkan elemen h2 dengan teks ini:
Foto kucing Cat Photos
<html>
<body>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
</body>
</html>
Elemen p digunakan untuk membuat paragraf teks di situs web. Buat elemen p di bawah elemen h2 Anda dan berikan teks berikut:
Lihat lebih banyak foto kucing di galeri kami.
<html>
<body>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<p>See more cat photos in our gallery</p>
</body>
</html>Tambahkan komentar di atas elemen p dengan teks ini:
<html>
<body>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more cat photos in our gallery</p>
</body>
</html>HTML5 memiliki beberapa elemen yang mengidentifikasi area konten yang berbeda. Elemen-elemen ini membuat HTML Anda lebih mudah dibaca dan membantu Search Engine Optimization (SEO) dan aksesibilitas.
Identifikasi bagian utama halaman ini dengan menambahkan tag pembuka <main> sebelum elemen h1, dan tag penutup </main> setelah elemen p.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more cat photos in our gallery</p>
</main>
</body>
</html>Pada langkah sebelumnya, Anda meletakkan elemen h1, h2, komentar, dan p di dalam elemen utama (main). Ini disebut bersarang(nested). Elemen bersarang harus ditempatkan dua spasi lebih jauh di sebelah kanan elemen tempat mereka bersarang. Spasi ini disebut indentasi dan digunakan untuk membuat HTML lebih mudah dibaca.
Elemen h1, elemen h2 dan komentar diindentasi dua spasi lebih banyak dari elemen utama (main) pada kode di bawah ini. Gunakan bilah spasi pada keyboard Anda untuk menambahkan dua spasi lagi di depan elemen p sehingga menjorok dengan benar juga.
Langkah 7
Anda dapat menambahkan gambar ke situs web Anda dengan menggunakan elemen img. Elemen img memiliki tag pembuka tanpa tag penutup. Tag untuk elemen tanpa tag penutup dikenal sebagai tag penutup sendiri.
Tambahkan elemen img di bawah elemen p. Pada titik ini, tidak ada gambar yang akan muncul di browser.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more cat photos in our gallery</p>
<img/>
</main>
</body>
</html>
Langkah 8
Atribut HTML adalah kata-kata khusus yang digunakan di dalam tag pembuka elemen untuk mengontrol perilaku elemen. Atribut src dalam elemen img menentukan URL gambar (tempat gambar berada).
Berikut adalah contoh elemen img dengan atribut src yang menunjuk ke logo freeCodeCamp:
<img src= "https://cdn.freecodecamp.org/platform/universal/fcc_secondary.svg">
Di dalam elemen img yang ada, tambahkan atribut src dengan URL ini:
https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more cat photos in our gallery</p>
<img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing- cat.jpg"/>
</main>
</body>
</html>
Langkah 9
Semua elemen img harus memiliki atribut alt. Teks atribut alt digunakan untuk pembaca layar guna meningkatkan aksesibilitas dan ditampilkan jika gambar gagal dimuat. Misalnya, <img src="cat.jpg" alt="Seekor kucing"> memiliki atribut alt dengan teks A cat.
Di dalam elemen img, tambahkan atribut alt dengan teks ini:
Seekor kucing oranye lucu berbaring telentang
A cute orange cat lying on its back
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more cat photos in our gallery</p>
<img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/>
</main>
</body>
</html>
Langkah 10
Anda dapat menautkan ke halaman lain dengan elemen jangkar (a). Misalnya, <a href='https://freecodecamp.org'></a> akan ditautkan ke freecodecamp.org.
Tambahkan elemen jangkar setelah paragraf yang tertaut ke https://freecatphotoapp.com. Pada titik ini, tautan tidak akan muncul di pratinjau.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more cat photos in our gallery</p>
<img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/>
</main>
</body>
</html>
Langkah 11
Teks tautan harus ditempatkan di antara tag pembuka dan penutup elemen jangkar/anchor element (a). Misalnya,
<a href="https://www.freecodecamp.org">klik di sini untuk membuka freeCodeCamp.org</a> adalah tautan dengan teks klik di sini untuk membuka freeCodeCamp.org.
Tambahkan tautan teks jangkar ke gambar kucing ke elemen jangkar. Ini akan menjadi teks tautan.
link to cat pictures
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com">
cat photos </a> in our gallery</p>
<img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/>
</main>
</body>
</html>
Langkah 12
Pada langkah sebelumnya Anda mengubah tautan kata ke gambar kucing menjadi tautan dengan menempatkannya di antara tag jangkar (a) pembuka dan penutup. Anda dapat melakukan hal yang sama pada kata-kata di dalam elemen, seperti elemen p.
Dalam teks elemen p Anda, ubah kata-kata foto kucing menjadi tautan ke https://freecatphotoapp.com dengan menambahkan tag jangkar (a) pembuka dan penutup di sekitar kata-kata ini.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com">
cat photos</a> in our gallery</p>
<img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/>
</main>
</body>
</html>
Langkah 13
Sekarang setelah Anda mengubah teks foto kucing di dalam elemen p menjadi tautan, Anda tidak memerlukan tautan kedua di bawah elemen p. Hapus seluruh elemen jangkar di bawah elemen p.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com">
cat photos</a> in our gallery</p>
"https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/> </main>
</body>
</html>
Langkah 14
Tambahkan atribut target dengan nilai _blank ke tag pembuka elemen jangkar (a), sehingga tautan terbuka di tab baru.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
"https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/> </main>
</body>
</html>
Langkah 15
Pada langkah sebelumnya Anda menggunakan elemen jangkar untuk mengubah teks menjadi tautan. Jenis konten lain juga dapat diubah menjadi tautan dengan membungkusnya dalam tag jangkar.
Ubah gambar menjadi tautan dengan mengelilinginya dengan tag elemen yang diperlukan. Gunakan https://freecatphotoapp.com sebagai nilai atribut href dari anchor.
<html>
<body>
<main>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </main>
</body>
</html>
Elemen section bisa digunakan untuk memisahkan konten photo dengan konten berikutnya.
Sebelum menambahkan konten baru, Anda harus menggunakan elemen bagian<section> untuk memisahkan konten foto kucing dari konten mendatang.
Ambil elemen h2, komentar, p, dan jangkar (a) Anda dan tempatkan di elemen bagian.<section>.
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
</main>
</body>
</html>
Langkah 17
Saatnya untuk menambahkan bagian baru. Tambahkan elemen bagian kedua di bawah elemen bagian yang ada.
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
<!-- New section add -->
<section>
</section>
</main>
</body>
</html>
Langkah 18
Di dalam elemen bagian kedua, tambahkan elemen h2 baru dengan teks Cat Lists.
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
<!-- New section add -->
<section>
<h2>Cat Lists</h2>
</section>
</main>
</body>
</html>
Langkah 19Saat Anda menambahkan elemen judul dengan peringkat lebih rendah ke halaman, ini menyiratkan bahwa Anda memulai subbagian baru.
Setelah elemen h2 terakhir dari elemen bagian kedua, tambahkan elemen h3 dengan teks ini:
Hal-hal yang disukai kucing:
Things cats love:
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
<!-- New section add -->
<section>
<h2>Cat Lists</h2>
<h3>Things cats love</h3>
</section>
</main>
</body>
</html>
Setelah elemen h3 dengan hal-hal yang disukai kucing: teks, tambahkan elemen unordered list (ul). Perhatikan bahwa tidak ada yang akan ditampilkan pada saat ini.
Langkah 21
Gunakan elemen (list item) item daftar (li) untuk membuat item dalam daftar. Berikut adalah contoh item daftar dalam daftar yang tidak diurutkan:
<ul>
<li>milk</li>
<li>cheese</li>
</ul>
Di dalam sarang (nest) elemen ul, tiga item daftar untuk menampilkan tiga hal yang disukai kucing:
cat nip , laser pointers, lasagna
Langkah 22
Setelah daftar unordered, tambahkan gambar baru dengan nilai atribut src diatur ke:
https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg
Dan nilai atribut alt ke:
Sepotong lasagna di atas piring.
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
<!-- New section add -->
<section>
<h2>Cat Lists</h2>
<h3>Things cats love</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
</section>
</main>
</body>
</html>
Langkah 23
Elemen Figure mewakili konten mandiri dan memungkinkan Anda mengaitkan gambar dengan keterangan (caption).
Sarangkan (Nest) gambar yang baru saja Anda tambahkan di dalam elemen Figure.
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
<!-- New section add -->
<section>
<h2>Cat Lists</h2>
<h3>Things cats love</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
</section>
</main>
</body>
</html>
Elemen keterangan gambar (figcaption) digunakan untuk menambahkan keterangan untuk mendeskripsikan gambar yang terdapat di dalam elemen gambar. Misalnya, <figcaption>Kucing yang lucu</figcaption> menambahkan teks Kucing yang lucu.
Setelah gambar bersarang di elemen gambar, tambahkan elemen figcaption dengan set teks ke:
Kucing suka lasagna.
<html>
<body>
<main>
<section>
<h1>CatPhotoApp</h1>
<h2>Cat Photos</h2>
<!-- TODO: Add link to cat photos -->
<p>See more <a href="https://freecatphotoapp.com"
target="_blank">cat photos</a> in our gallery</p>
https://freecatphotoapp.com" target="_blank"><img src= "https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt = " A cute orange cat lying on its back"/></a> </section>
<!-- New section add -->
<section>
<h2>Cat Lists</h2>
<h3>Things cats love</h3>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<figure>
</section>
</main>
</body>
</html>
Langkah 25Tekankan kata cinta pada elemen figcaption dengan membungkusnya dalam elemen penekanan em.
<figcaption>Cats <em>love</em> lasagna</figcaption>
Langkah 26Setelah elemen Figure, tambahkan elemen h3 lainnya dengan teks:
3 hal teratas yang dibenci kucing:
Top 3 things cats hate:
<h3>Top 3 things cats hate:</h3>
Langkah 27
Kode untuk daftar terurut (ol) serupa dengan daftar tak terurut, tetapi item daftar dalam daftar terurut diberi nomor saat ditampilkan.
Setelah elemen h3 terakhir elemen bagian kedua, tambahkan daftar terurut dengan tiga item daftar ini:
pengobatan kutu guntur kucing lain
flea treatment, thunder, other cats
Untuk meningkatkan aksesibilitas gambar yang Anda tambahkan,
Lima kucing melihat sekeliling lapangan.
Unsur kuat digunakan untuk menunjukkan bahwa beberapa teks
Dalam figcaption yang baru saja Anda tambahkan, tunjukkan bahwa
Saatnya untuk menambahkan bagian baru. Tambahkan elemen bagian
Langkah 35
Sekarang Anda akan menambahkan formulir web untuk mengumpulkan
Setelah heading Cat Form, tambahkan elemen form.
Tambahkan atribut tindakan dengan nilai
Elemen masukan memungkinkan Anda beberapa cara untuk
Bersarang elemen input di elemen formulir.
Ada banyak jenis input yang dapat Anda buat menggunakan atribut type
Buat bidang teks untuk mendapatkan input teks dari pengguna dengan
Tambahkan atribut nama dengan nilai catphotourl ke bidang teks Anda.
Tambahkan URL foto kucing teks placeholder ke elemen input Anda
Tambahkan elemen tombol dengan teks Submit di bawah elemen input.
Langkah 43
Meskipun Anda menambahkan tombol di bawah input teks, tombol
Tombol yang Anda tambahkan akan mengirimkan formulir secara default.
Berikut adalah contoh tombol radio dengan opsi cat:
Sebelum input teks, tambahkan tombol radio dengan opsi yang
Sarang tombol radio Anda di dalam elemen label.
Tambahkan atribut id dengan nilai dalam ruangan ke tombol radio.
Buat tombol radio lain di bawah yang pertama.
Tambahkan atribut nama dengan nilai indoor-outdoor ke kedua tombol
Tambahkan atribut nilai ke kedua tombol radio. Untuk kenyamanan,
Elemen fieldset digunakan untuk mengelompokkan input dan label terkait
Sarang tombol radio Indoor dan Outdoor di dalam elemen fieldset, dan
Tambahkan elemen legend dengan teks
Di bawah elemen legenda yang baru saja Anda tambahkan, tambahkan
Penuh kasih.
Tambahkan atribut id dengan nilai "loving" ke input kotak centang.
Kaitkan teks Mencintai dengan kotak centang dengan menyarangkan
Meskipun Anda tidak akan menyadarinya di browser, melakukan hal ini
Langkah 58
Tambahkan kotak centang lain setelah yang baru saja Anda tambahkan.
Tambahkan juga elemen label di sebelah kanan kotak centang baru
Tambahkan juga elemen label di sebelah kanan kotak centang baru
Tambahkan atribut nilai ke setiap kotak centang. Untuk kenyamanan,
Jadikan tombol radio pertama dan kotak centang pertama dipilih secara
Langkah 62
Sekarang Anda akan menambahkan bagian footer ke halaman.
Setelah elemen utama, tambahkan elemen footer.
Perhatikan bahwa semua yang telah Anda tambahkan ke halaman sejauh
Tambahkan elemen kepala di atas elemen tubuh.
Tambahkan elemen judul di dalam elemen kepala menggunakan teks
Aplikasi Foto Kucing
Tambahkan atribut lang dengan nilai en ke tag html pembuka untuk
Semua halaman harus dimulai dengan <!DOCTYPE html>.
Tambahkan deklarasi ini sebagai baris pertama kode.
<meta atribut="nilai">
Beri tahu browser untuk mem-parsing markup ke dalam beberapa bahasa
<html lang="en"> /*Tag html dan bahasa = inggris*/
<head> /*berfungsi untuk link, library, SEO, deklarasi/
<meta charset="UTF-8">
<title>CatPhotoApp</title>
</head>
<main> /*Bagian utama dari body*/
<section> /*semacam bab kalau pada sebuah buku*/
<h1>CatPhotoApp</h1> /*menampilkan tulisan uk h1*/
<h2>Cat Photos</h2> /*menampilkan tulisan uk h2*/
<!-- TODO: Add link to cat photos --> /* komentar
<p>See more <a href="https://freecatphotoapp.com"
<a href="https://freecatphotoapp.com" target="_blank">
</section>
Section 2
<ul>
<li>Cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<img src="https://cdn.freecodecamp.org/curriculum/
<figcaption>Cats <em>love</em> lasagna</figcaption>
<h3>Top 3 things cats hate:</h3>
<ol>
<li>Flea treatment</li>
<li>Thunder</li>
<li>Other Cats</li>
</ol>
<img src="https://cdn.freecodecamp.org/curriculum/
<figcaption>Cats <strong>hate</strong>
</section>
<legend> Is your cat an indoor or outdoor cat?</legend>
<label><input type="radio" id="indoor"
<label><input type="radio" id="outdoor"
<fieldset>
<legend>What's your cat's personality?</legend>
<input id="loving" type="checkbox" name="personalty"
<input id="lazy" type="checkbox" name="personality"
<input id="energetic" type="checkbox" name="personality"
<input type="text" name="catphotourl"
<button type="submit">Submit</button>
</main>
<footer>
<p> No Copyright - <a href="https://www.freecodecamp.org"
</footer>
</body>
</html>













































































































0 comments:
Posting Komentar