Langkah 1
Selamat datang di proyek Formulir Pendaftaran! Mulailah dengan menambahkan deklarasi html !DOCTYPE di bagian atas dokumen sehingga browser mengetahui jenis dokumen yang dibacanya.
Langkah 2
Di bawah DOCTYPE, tambahkan elemen html dengan atribut lang yang disetel ke en, sehingga Anda memiliki tempat untuk mulai meletakkan beberapa kode.
Langkah 3
Selanjutnya, tambahkan tag pembuka dan penutup kepala dan badan di dalam elemen html.
Langkah 4
Tambahkan judul dan elemen meta ke kepala. Berikan proyek Anda judul Formulir Pendaftaran, dan berikan atribut charset dengan nilai UTF-8 ke elemen meta Anda.
Sarang elemen tautan yang menutup sendiri di dalam elemen kepala. Berikan atribut rel dengan nilai stylesheet dan atribut href dengan nilai styles.css.
Langkah 6
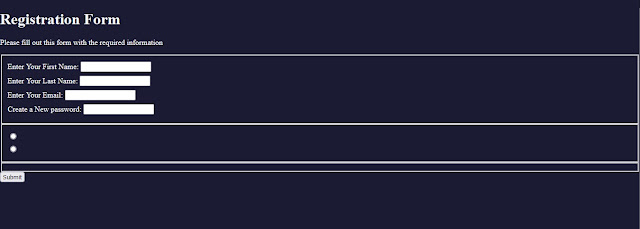
Di dalam tubuh, berikan konteks tajuk untuk konten, dengan menambahkan h1 dengan Formulir Pendaftaran teks.
Langkah 7
Di bawah judul, gunakan teks berikut dalam elemen paragraf untuk mendorong pengguna mendaftar:
Silakan isi formulir ini dengan informasi yang diperlukan

Langkah 8
Unit vh singkatan dari tinggi viewport, dan relatif terhadap 1% dari tinggi viewport.
Saatnya merapikan proyek dengan beberapa CSS. Mulailah dengan memberi tubuh lebar 100%, dan tinggi 100vh.
Langkah 9
Sekarang, singkirkan bilah gulir horizontal, dengan mengatur margin default tubuh yang ditambahkan oleh beberapa browser ke 0.
Langkah 10
Itu lebih baik. Sekarang, buat latar belakangnya mudah dilihat, dengan mengubah warna latar tubuh menjadi #1b1b32. Kemudian, untuk melihat teksnya, ubah warnanya menjadi #f5f6f7.
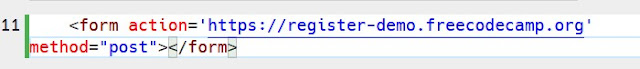
Seperti yang disarankan oleh judul, Anda membuat formulir. Jadi, setelah elemen p, sisipkan formulir dengan atribut tindakan yang menargetkan https://register-demo.freecodecamp.org.
Langkah 12
Atribut metode menentukan cara mengirim data formulir ke URL yang ditentukan dalam atribut tindakan. Form-data dapat dikirim melalui permintaan GET sebagai parameter URL (dengan method="get") atau melalui permintaan POST sebagai data dalam badan permintaan (dengan method="post").
Setel atribut metode untuk mengirim data formulir Anda melalui permintaan POST.
Langkah 13
Karena form akan memiliki tiga bagian berbeda, tambahkan tiga elemen fieldset di dalam elemen form.
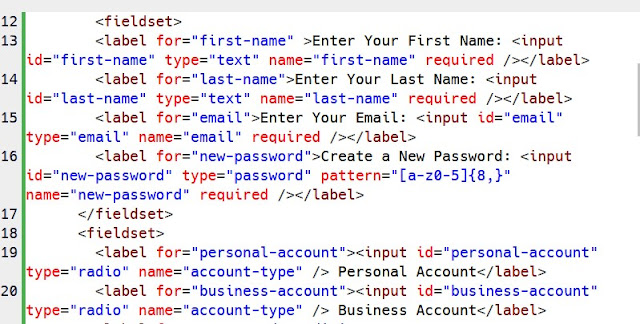
Fieldset pertama akan berisi field name, email, dan password. Mulailah dengan menambahkan empat elemen label ke fieldset pertama.
Langkah 15
Tambahkan teks berikut ke elemen label:
Masukkan Nama Depan Anda:
Masukkan Nama Belakang Anda:
Masukkan email Anda:
Buat Kata Sandi Baru:
Langkah 16
Unit rem adalah singkatan dari root em, dan relatif terhadap ukuran font elemen html.
Karena elemen label sebaris secara default, semuanya ditampilkan berdampingan pada baris yang sama, membuat teksnya sulit dibaca. Untuk membuatnya muncul di baris terpisah, tambahkan display: block ke elemen label, dan tambahkan margin 0.5rem 0, untuk memisahkannya satu sama lain.
Sarang elemen input di dalam setiap label. Pastikan untuk menambahkan setiap masukan setelah teks label, dan sertakan spasi setelah titik dua.
Langkah 18
Mengikuti praktik terbaik aksesibilitas, tautkan elemen input dan elemen label bersama-sama menggunakan atribut for.
Gunakan nama depan, nama belakang, email, dan kata sandi baru sebagai nilai untuk masing-masing atribut id.
Langkah 19
Menentukan atribut type dari elemen form penting bagi browser untuk mengetahui jenis data apa yang diharapkan. Jika jenisnya tidak ditentukan, browser akan default ke teks.
Berikan dua elemen input pertama atribut tipe teks, yang ketiga atribut tipe email, dan yang keempat atribut tipe kata sandi.
Jenis email hanya mengizinkan email dengan tanda @ dan . dalam domain. Jenis kata sandi mengaburkan input, dan memperingatkan jika situs tersebut tidak menggunakan HTTPS.
Langkah 20
Elemen masukan pertama dengan jenis pengiriman secara otomatis diatur untuk mengirimkan elemen formulir induk terdekatnya.
Untuk menangani pengiriman formulir, setelah elemen fieldset terakhir, tambahkan elemen input dengan atribut type yang disetel untuk dikirimkan dan atribut nilai yang disetel untuk Kirim.
Langkah 21
Pada titik ini, Anda harus dapat mengirimkan formulir. Namun, Anda mungkin memperhatikan tidak banyak yang terjadi.
Untuk membuat formulir lebih interaktif, tambahkan atribut wajib ke elemen masukan di kumpulan bidang pertama.
Sekarang, jika Anda mencoba mengirimkan formulir tanpa mengisi bidang yang wajib diisi, Anda akan melihat pesan kesalahan.
Nilai atribut tipe tertentu datang dengan validasi formulir bawaan. Misalnya, type="email" mengharuskan nilainya berupa alamat email yang valid.
Tambahkan validasi khusus ke elemen input kata sandi, dengan menambahkan atribut minlength dengan nilai 8. Hal ini akan mencegah input kurang dari 8 karakter yang dikirimkan.
Langkah 23
Dengan type="password" Anda dapat menggunakan atribut pola untuk menentukan ekspresi reguler yang harus cocok dengan kata sandi agar dianggap valid.
Tambahkan atribut pola ke elemen input kata sandi untuk meminta kecocokan input: [a-z0-5]{8,}
Di atas adalah ekspresi reguler yang mencocokkan delapan atau lebih huruf kecil atau angka 0 hingga 5. Kemudian, hapus atribut minlength, dan coba.
Langkah 24
Mari kita pergi ke bagian selanjutnya dari formulir pendaftaran. Bagian ini akan menanyakan jenis akun yang dibuka pengguna, dan akan mengonfirmasi bahwa pengguna telah membaca syarat dan ketentuan.
Mulailah dengan menambahkan tiga elemen label ke fieldset kedua.
Langkah 25
Pengguna akan diizinkan untuk memilih Akun Pribadi atau Akun Bisnis.
Untuk melakukannya, di dalam masing-masing dari dua elemen label pertama, tambahkan satu elemen masukan dengan type="radio".
Langkah 26
Untuk syarat dan ketentuan, tambahkan input dengan tipe kotak centang ke elemen label ketiga. Jadikan elemen input ini wajib karena pengguna tidak boleh mendaftar tanpa membaca syarat dan ketentuan.
Langkah 27
Di dalam setiap elemen label yang sesuai, dan segera setelah elemen masukan, tambahkan spasi dan tambahkan teks berikut:
Akun pribadi.
Akun bisnis.
saya menerima syarat dan ketentuan yang berlaku.
Langkah 28
Anda hanya ingin satu input radio dapat dipilih dalam satu waktu. Namun, formulir tidak mengetahui input radio terkait.
Untuk menghubungkan input radio, berikan atribut nama yang sama dengan nilai tipe akun. Sekarang, tidak mungkin untuk memilih kedua input radio secara bersamaan.
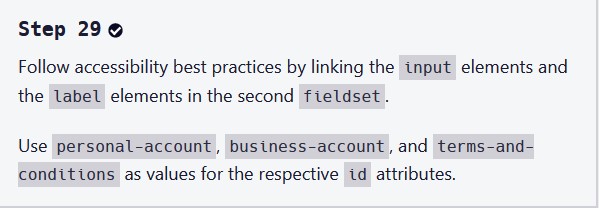
Langkah 29
Ikuti praktik terbaik aksesibilitas dengan menautkan elemen input dan elemen label di kumpulan bidang kedua.
Gunakan akun pribadi, akun bisnis, dan syarat dan ketentuan sebagai nilai untuk masing-masing atribut id.
Langkah 30
Untuk menyelesaikan bidang ini, tautkan syarat dan ketentuan teks di label ketiga ke lokasi berikut:
https://www.freecodecamp.org/news/terms-of-service/
Langkah 31
Pindah ke fieldset terakhir. Bagaimana jika Anda ingin mengizinkan pengguna mengunggah gambar profil?
Nah, file tipe input memungkinkan hal itu. Tambahkan label dengan teks Unggah gambar profil: , dan masukkan input yang menerima unggahan file.
Langkah 32
Tambahkan label lain setelah yang pertama, dengan teks Masukkan usia Anda (tahun): . Kemudian, masukkan input dengan tipe angka.
Selanjutnya tambahkan atribut min pada input dengan nilai 13 karena user yang berusia di bawah 13 tahun tidak boleh mendaftar. Selain itu, pengguna mungkin tidak akan berusia di atas 120 tahun; tambahkan atribut max dengan nilai 120.
Sekarang, jika seseorang mencoba mengirimkan formulir dengan nilai di luar rentang, peringatan akan muncul, dan formulir tidak akan dikirim. Cobalah.
Input your age (years):
Langkah 33
Menambahkan dropdown ke formulir itu mudah dengan elemen pilih. Elemen pilih adalah wadah untuk sekelompok elemen opsi, dan elemen opsi bertindak sebagai label untuk setiap opsi dropdown. Kedua elemen membutuhkan tag penutup.
Mulailah dengan menambahkan elemen pilih di bawah dua elemen label. Kemudian sarangkan 5 elemen opsi di dalam elemen pilih.
Sarang elemen pilih (dengan elemen pilihannya) di dalam elemen label dengan teks Bagaimana Anda mendengar tentang kami?. Teks harus muncul sebelum elemen pilih.
Langkah 35
Opsi dropdown saat ini kosong. Untuk memberi mereka konten, tambahkan teks berikut ke setiap elemen opsi berikutnya:
(select one)
freeCodeCamp News
freeCodeCamp Youtube channel
freeCodeCamp Forum
Other
Langkah 36
Mengirimkan formulir dengan opsi yang dipilih tidak akan mengirimkan nilai yang berguna ke server. Dengan demikian, setiap opsi perlu diberi atribut nilai. Tanpanya, konten teks opsi akan dikirimkan ke server.
Berikan opsi pertama nilai "", dan atribut nilai elemen opsi berikutnya dari 1 hingga 4.
Langkah 37
Elemen textarea bertindak seperti elemen input jenis teks , tetapi dilengkapi dengan manfaat tambahan untuk dapat menerima teks multi-baris, dan jumlah baris dan kolom teks awal.
Pengguna akan dapat mendaftar dengan bio. Tambahkan label dengan teks Berikan bio: di akhir kumpulan bidang. Tambahkan elemen textarea di dalam elemen label. Perhatikan bahwa textarea memerlukan tag penutup.
Langkah 39
Textarea tampak terlalu kecil. Untuk memberikan ukuran awal, Anda dapat menambahkan atribut baris dan kolom.
Tambahkan ukuran awal 3 baris dan 30 kolom.
Langkah 40
Untuk memberi pengunjung gambaran tentang apa yang harus dimasukkan ke dalam bio mereka, atribut placeholder digunakan. Placeholder menerima nilai teks, yang ditampilkan hingga pengguna mulai mengetik.
Beri textarea placeholder I like coding on the beach....
Langkah 41
Dengan pengiriman formulir, akan berguna, dan praktik yang baik, untuk menyediakan setiap elemen yang dapat dikirimkan dengan atribut nama. Atribut ini digunakan untuk mengidentifikasi elemen dalam pengiriman formulir.
Berikan setiap elemen yang dapat dikirimkan atribut nama unik yang Anda pilih, kecuali untuk dua input radio.
Langkah 42
Mulailah dengan mengubah font menjadi Tahoma, dan ukuran font menjadi 16px di body.
Langkah 43
Pusatkan elemen h1 dan p dengan memberi margin 1em otomatis. Kemudian, sejajarkan juga teks mereka di tengah.
Langkah 44
Tengahkan elemen form, dengan memberikan margin 0 otomatis. Kemudian, perbaiki ukurannya menjadi lebar maksimum 500px, dan lebar minimum 300px. Di antara rentang itu, biarkan memiliki lebar 60vw.
Selama pengembangan, akan berguna untuk melihat batas default fieldset. Namun, mereka membuat konten tampak terlalu terpisah.
Hapus border, dan tambahkan 2rem padding hanya pada bagian atas dan bawah setiap fieldset. Pastikan untuk menghapus padding dari kiri dan kanan.
Untuk memberikan sedikit pemisahan pada elemen fieldset, pilih elemen tersebut dan beri border-bottom 3px solid #3b3b4f.
Langkah 47
Batas elemen fieldset terakhir terlihat agak tidak pada tempatnya. Anda dapat memilih elemen terakhir dari tipe tertentu menggunakan pseudo-class CSS tipe terakhir, seperti ini:
p: tipe terakhir {}
Itu akan memilih elemen p terakhir. Buat pemilih baru yang menargetkan elemen fieldset terakhir dan atur border-bottom menjadi tidak ada.
Langkah 48
Akan lebih baik jika teks label muncul di atas elemen formulir.
Pilih semua input, textarea, dan pilih elemen, dan buat mereka menggunakan lebar penuh dari elemen induknya.
Juga, tambahkan margin 10px ke bagian atas elemen yang dipilih. Atur margin lainnya menjadi 0.
Langkah 49
Untuk fieldset kedua, Anda ingin teks input dan label muncul pada baris yang sama.
Mulailah, dengan memberikan elemen input pada bidang kedua atur kelas sebaris.
Pilih hanya elemen .inline, dan beri mereka width of unset. Ini akan menghapus aturan sebelumnya yang menyetel semua elemen input ke width: 100%.
Langkah 51
Tambahkan beberapa spasi antara elemen .inline dan teks label, dengan memberikan margin kanan 0.5em. Juga, atur semua margin lainnya ke 0.
Langkah 52
Jika Anda melihat cukup dekat, Anda akan melihat elemen .inline terlalu tinggi.
Untuk mengatasi ini, atur properti vertical-align ke tengah.
Langkah 53
Untuk membuat elemen input dan textarea berbaur dengan tema latar belakang, setel warna latar belakang ke #0a0a23. Kemudian, beri mereka 1px, perbatasan padat dengan warna #0a0a23.
Langkah 54
Saat ini, jika Anda mengetikkan elemen input atau textarea, Anda tidak akan dapat melihat teksnya. Juga, tingginya terlalu kecil untuk mudah digunakan.
Perbaiki ini, dengan menyetel warna ke #ffffff, dan menyetel min-height ke 2em.
Langkah 55
Anda ingin elemen pilih tetap dengan latar belakang putih, tetapi sekarang tingginya tidak sama dengan elemen input dan textarea.
Pindahkan properti dan nilai min-height sehingga ketiga tipe elemen memiliki nilai min-height yang sama, dan elemen pilih masih memiliki latar belakang putih.
Langkah 56
Untuk mendesain tombol kirim, Anda dapat menggunakan pemilih atribut, yang memilih elemen berdasarkan nilai atribut yang diberikan. Ini contohnya:
masukan[nama="kata sandi"]
Di atas memilih elemen input dengan nilai atribut nama kata sandi.
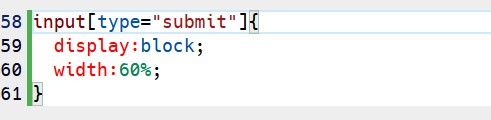
Sekarang, gunakan pemilih atribut untuk menata tombol kirim dengan tampilan blok, dan lebar 60%.
Langkah 57
Dengan tampilan blok, tombol kirim berada di tepi kiri induknya.
Gunakan teknik yang sama yang digunakan untuk memusatkan formulir ke tengah tombol kirim.
Langkah 58
Untuk membuat tombol kirim terlihat lebih sejajar dengan formulir lainnya, beri ketinggian yang sama dengan kolom lainnya (2em). Juga, tingkatkan ukuran font menjadi 1.1rem.
Langkah 59
Untuk membuat tombol kirim tampak lebih berbeda, berikan warna latar belakang #3b3b4f, dan warna tepi putih.
Langkah 60
Terakhir, untuk tombol kirim, Anda ingin memisahkannya dari kumpulan bidang di atas, dan menyesuaikan lebarnya agar tidak pernah di bawah 300px.
Ubah properti margin untuk menyertakan 1em di bagian atas dan bawah, sambil membiarkan margin kanan dan kiri diatur ke otomatis. Kemudian atur lebar seperti yang dijelaskan di atas.
Langkah 61
Sebagian besar browser menyuntikkan properti dan nilai CSS default mereka sendiri untuk elemen yang berbeda. Jika Anda melihat lebih dekat, Anda mungkin dapat melihat input file lebih kecil dari elemen input teks lainnya. Secara default, padding 1px 2px diberikan ke elemen masukan yang bisa Anda ketikkan.
Dengan menggunakan pemilih atribut lain, gaya input dengan jenis file menjadi padding yang sama dengan elemen input lainnya.
Langkah 62
Berbicara tentang padding, tombol kirim berada di bagian bawah elemen formulir. Tambahkan 2em bantalan hanya ke bagian bawah formulir.
Langkah 63
Terakhir, ubah warna teks tautan syarat dan ketentuan menjadi #dfdfe2.
Bagus sekali! Anda telah menyelesaikan bagian terakhir dari proyek latihan Formulir Pendaftaran.
Full script bisa di download DISINI














































































































































































0 comments:
Posting Komentar