Anda dapat mengubah elemen HTML untuk membuat desain menarik yang menarik perhatian pembaca Anda. Anda dapat menggunakan transformasi untuk memutar elemen, menskalakannya, dan lainnya.
Dalam kursus ini, Anda akan membangun seekor penguin. Anda akan menggunakan transformasi CSS untuk memposisikan dan mengubah ukuran bagian penguin Anda, membuat latar belakang, dan menganimasikan pekerjaan Anda.
Langkah 1
Anda akan membangun Flappy Penguin yang bahagia, dan lebih jauh menjelajahi transformasi dan animasi CSS dalam prosesnya.
Mulailah dengan boilerplate HTML dasar Anda. Sertakan deklarasi DOCTYPE, elemen html dengan bahasa yang disetel ke bahasa Inggris, tag meta yang sesuai, elemen kepala, badan, dan judul. Juga, tautkan stylesheet Anda ke halaman.
Langkah 2
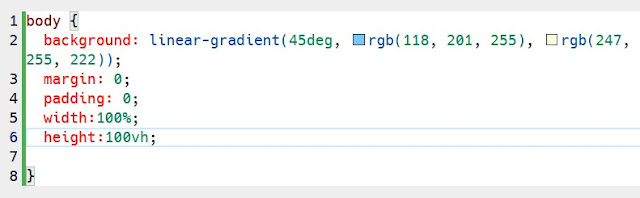
Targetkan elemen body untuk mengatur latar belakang ke gradien linier bersudut 45 derajat searah jarum jam, mulai dari rgb(118, 201, 255) dan berakhir pada rgb(247, 255, 222).
Langkah 3
Normalisasikan ukuran halaman Anda, dengan menghapus margin dan bantalan elemen tubuh.
Langkah 4
Normalisasi halaman Anda, dengan menyetel lebar ke 100%, dan tinggi ke 100vh.
Langkah 5
Hapus scrollbar horizontal dan vertikal, hanya menggunakan satu properti.
Langkah 6
Di dalam body, tambahkan div dengan class ground.
Langkah 7
Targetkan elemen .ground, dan atur lebarnya untuk mengambil lebar penuh viewport. Kemudian, atur tingginya menjadi 400px.
Langkah 8
Beri elemen .ground latar belakang dengan gradien linier bersudut 90 derajat searah jarum jam, mulai dari rgb(88, 175, 236) dan berakhir pada rgb(182, 255, 255).
Langkah 9
Karena elemen .ground akan menjadi yang ketiga dalam konteks penumpukan tata letak halaman, setel indeks-z ke 3, dan posisinya ke absolut.
Langkah 10
Di atas elemen .ground, tambahkan div dengan kelas penguin. Div ini akan berisi Flappy Penguin.
Langkah 11
Targetkan elemen .penguin, dan atur lebar dan tingginya menjadi 300px.
Langkah 12
Gunakan properti margin untuk memusatkan elemen .penguin secara horizontal, dan atur margin-top ke 75px.
Langkah 13
Untuk membuat beberapa pemandangan di latar belakang, Anda akan menambahkan dua gunung.
Di atas elemen .penguin, tambahkan div dengan kelas left-mountain.
Langkah 14
Targetkan elemen .left-mountain, dan atur lebar dan tingginya menjadi 300px. Kemudian, atur latar belakang ke gradien linier mulai dari rgb(203, 241, 228) dan berakhir pada rgb(80, 183, 255).
Langkah 15
Untuk mencegah gunung mendorong elemen .ground, sesuaikan posisinya untuk mencegahnya mengambil ruang di tata letak halaman.
Langkah 16
Untuk membuat gunung lebih terlihat seperti gunung, Anda dapat menggunakan fungsi skew transform, yang memerlukan dua argumen. Yang pertama adalah sudut untuk memotong sumbu x, dan yang kedua adalah sudut untuk memotong sumbu y.
Gunakan properti transform untuk memiringkan gunung sebesar 0deg pada sumbu x dan 44deg pada sumbu y.
Langkah 17
Setel tingkat tumpukan elemen gunung agar tetap tepat di belakang elemen .ground.
Langkah 18
Untuk menindih elemen gunung dan .ground dengan lebih baik, berikan margin atas gunung 100px, dan elemen .ground margin atas -58px.
Langkah 19
Untuk memberikan efek pegunungan, tambahkan gunung lain, dengan membuat div baru segera setelah .left-mountain, dan beri div baru kelas back-mountain.
Langkah 20
Targetkan elemen .back-mountain, dan atur lebar dan tingginya menjadi 300px. Kemudian, atur latar belakang ke gradien linier mulai dari rgb(203, 241, 228) dan berakhir pada rgb(47, 170, 255).
Langkah 21
Setel properti position dari .back-mountain untuk mencegahnya mengambil ruang di tata letak halaman.
Langkah 22
Ubah tingkat tumpukan elemen .back-mountain sehingga berada tepat di belakang elemen .left-mountain.
Langkah 23
Putar elemen .back-mountain sebesar 45 derajat searah jarum jam. Kemudian, berikan properti left 110px, dan properti top 225px.
Langkah 24
Untuk menyelesaikan latar belakang, tambahkan matahari, dengan membuat elemen div baru segera setelah elemen .back-mountain, dan berikan kelas matahari.
Langkah 25
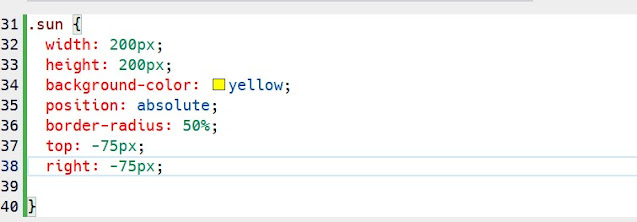
Beri elemen .sun lebar dan tinggi 200px, dan warna latar kuning.
Langkah 26
Atur properti position dari matahari untuk mencegahnya mengambil tempat di tata letak halaman, dan atur border-radius sedemikian rupa sehingga matahari berbentuk lingkaran.
Langkah 27
Posisikan matahari di pojok kanan atas layar sehingga 75px dari tepi atas dan kanannya berada di luar layar.
Langkah 28
Penguin Anda akan terdiri dari dua bagian utama: kepala, dan badan.
Di dalam .penguin, tambahkan dua elemen div baru. Yang pertama dengan kelas kepala penguin, dan yang kedua dengan kelas tubuh penguin.
Langkah 29
Ubah tingkat tumpukan elemen .penguin sehingga muncul di depan elemen .ground, dan beri posisi relatif.
Langkah 30
Targetkan elemen .penguin-head, dan berikan setengah lebar induknya, dan tinggi 45%. Kemudian, atur latar belakang ke gradien linier pada 45 derajat mulai dari abu-abu, dan berakhir pada rgb(239, 240, 228).
Langkah 31
Kebanyakan penguin tidak memiliki kepala persegi.
Berikan penguin kepala agak lonjong dengan mengatur radius sudut atas menjadi 70% dan jari-jari sudut bawah menjadi 65%.
Langkah 32
Targetkan elemen .penguin-body, dan berikan lebar 53%, dan tinggi 45%. Kemudian, atur latar belakang ke gradien linier pada 45 derajat, rgb(134, 133, 133) dari 0%, rgb(234, 231, 231) dari 25%, dan putih dari 67%.
Langkah 33
Fakta menarik lainnya tentang penguin adalah mereka tidak memiliki tubuh persegi.
Gunakan properti border-radius dengan nilai 80% 80% 100% 100%, untuk memberikan tubuh penguin yang agak bulat.
Langkah 34
Targetkan semua elemen turunan dari elemen .penguin, dan beri mereka posisi absolut.
Langkah 35
Posisikan elemen .penguin-head 10% dari atas, dan 25% dari kiri induknya.
Langkah 36
Posisikan elemen .penguin-body 40% dari atas, dan 23,5% dari kiri induknya.
Step 37
Change the stack level of the .penguin-head element such that it appears in front of the .penguin-body element.
Ubah tingkat tumpukan elemen .penguin-head sehingga muncul di depan elemen .penguin-body.
Untuk memberikan lambang tubuh penguin, buat elemen semu yang merupakan anak pertama dari elemen .penguin-body. Setel properti content dari pseudo-element ke string kosong.
Langkah 40
Beri pseudo-elemen lebar setengah dari induknya, tinggi 45%, dan warna latar belakang abu-abu.
Langkah 41
Posisikan elemen semu 10% dari atas dan 25% dari kiri induknya.
Langkah 42
Bulatkan puncaknya, dengan memberikan sudut bawah pseudo-element radius 100%, biarkan sudut atas 0%.
Step 37
Change the stack level of the .penguin-head element such that it appears in front of the .penguin-body element.
Langkah 43
Tingkatkan transparansi elemen semu sebesar 30%.
Langkah 44
Mulai wajah penguin, dengan menambahkan dua elemen div di dalam .penguin-head, dan beri keduanya kelas wajah
Langkah 45
Beri elemen .face lebar 60%, tinggi 70%, dan warna latar belakang putih.
Langkah 46
Buat sudut atas elemen .face memiliki radius 70%, dan sudut bawah memiliki radius 60%.
Langkah 47
Posisikan elemen .face sehingga 15% dari atas.
Langkah 48
Saat ini, kedua elemen .face berada di atas satu sama lain.
Perbaiki ini, dengan menambahkan kelas kiri ke elemen .face pertama, dan kelas kanan ke elemen .face kedua.
Langkah 49
Targetkan elemen .face dengan kelas kiri, dan posisikan 5% dari kiri induknya.
Langkah 50
Targetkan elemen .face dengan kelas yang tepat, dan posisikan 5% tepat dari induknya.
Langkah 51
Di bawah elemen .face.right, tambahkan elemen div dengan kelas dagu.
Langkah 52
Targetkan elemen .chin, dan beri lebar 90%, tinggi 70%, dan warna latar putih.
Langkah 53
Posisikan elemen .chin sehingga 25% dari atas, dan 5% dari kiri induknya. Kemudian, beri sudut atas radius 70%, dan sudut bawah radius 100%.
Step 54
So far, the .face and .chin elements have the same background-color.
Create a custom CSS property called --penguin-face, and set it to white.
Sejauh ini, elemen .face dan .chin memiliki warna latar yang sama.
Buat properti CSS khusus bernama --penguin-face, dan atur menjadi putih.
Langkah 55
Jika relevan, ganti nilai properti dengan variabel --penguin-face Anda.
Langkah 56
Di bawah elemen .chin, tambahkan dua elemen div masing-masing dengan kelas mata. Juga, berikan elemen .eye pertama kelas kiri, dan elemen .eye kedua kelas kanan.
Langkah 57
Targetkan elemen .eye, dan beri mereka lebar 15%, tinggi 17%, dan warna latar belakang hitam.
Langkah 58
Posisikan elemen .eye 45% dari atas induknya, dan berikan semua sudut radius 50%.
Langkah 59
Targetkan elemen .eye dengan kelas kiri, dan posisikan 25% dari kiri induknya. Kemudian, targetkan elemen .eye dengan kelas yang tepat, dan posisikan 25% dari kanan induknya.
Langkah 60
Di dalam setiap elemen .eye, tambahkan div dengan kelas kelopak mata.
Step 54
So far, the .face and .chin elements have the same background-color.
Create a custom CSS property called --penguin-face, and set it to white.
Langkah 61
Targetkan elemen .eye-lid, dan beri mereka lebar 150%, tinggi 100%, dan warna latar belakang --penguin-face.
Langkah 62
Posisikan elemen .eye-lid 25% dari atas, dan -23% dari kiri induknya. Kemudian, berikan semua sudut radius 50%.
Langkah 63
Di bawah elemen .eye.right, tambahkan dua elemen div masing-masing dengan kelas perona pipi. Juga, berikan elemen .blush pertama kelas kiri, dan elemen .blush kedua kelas kanan.
Langkah 64
Targetkan elemen .blush, dan beri mereka lebar 15%, tinggi 10%, dan warna latar merah jambu.
Langkah 65
Posisikan elemen .blush 65% dari atas induknya, dan berikan semua sudut radius 50%.
Langkah 66
Targetkan elemen .blush dengan kelas kiri, dan posisikan 15% dari kiri induknya. Kemudian, targetkan elemen .blush dengan kelas kanan, dan posisikan 15% tepat dari induknya.
Langkah 67
Di bawah elemen .blush.right, tambahkan dua elemen div masing-masing dengan kelas paruh. Juga, beri elemen .beak pertama kelas atas, dan elemen .beak kedua kelas bawah.
Langkah 68
Targetkan elemen .beak, dan beri ketinggian 10%, warna latar oranye, dan beri semua sudut radius 50%.
Langkah 69
Targetkan elemen .beak dengan kelas atas, beri lebar 20%, dan posisikan 60% dari atas, dan 40% dari kiri induknya.
Langkah 70
Targetkan elemen .beak dengan kelas bawah, dan beri lebar 4% lebih kecil dari .beak.top, 5% lebih jauh dari atas, dan 2% lebih jauh dari kiri induknya daripada .beak.top.
Step 71
The penguin's body looks a bit plain. Spruce him up by adding a div element with a class of shirt, immediately before the .penguin-body element.
Langkah 71
Tubuh penguin terlihat agak polos. Percantik dia dengan menambahkan elemen div dengan class kemeja, tepat sebelum elemen .penguin-body.
Langkah 72
Di dalam elemen .shirt, tambahkan div dengan emoji berikut sebagai konten: 💜
Langkah 73
Di dalam .shirt, setelah elemen div, tambahkan elemen p dengan konten berikut: I CSS
Langkah 74
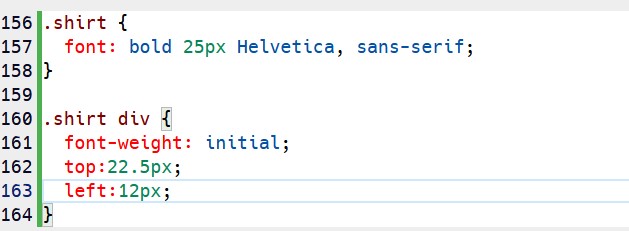
Targetkan elemen .shirt, dan atur font-size menjadi 25px, font-family menjadi Helvetica dengan fallback sans-serif, dan font-weight menjadi bold.
Langkah 75
Di beberapa browser, emoji hati mungkin terlihat sedikit berbeda dari langkah sebelumnya. Ini karena beberapa properti karakter ditimpa oleh gaya huruf tebal tebal.
Perbaiki ini, dengan menargetkan div dengan emoji hati, dan mengatur bobot font ke nilai aslinya.
Langkah 76
Posisikan div dengan emoji hati 22,5px dari atas, dan 12px dari kiri induknya.
Langkah 77
Posisikan elemen .shirt 165px dari atas, dan 127.5px dari kiri induknya. Kemudian, naikkan urutan susunannya sehingga muncul di atas elemen .penguin-body.
Langkah 78
Untuk sentuhan akhir kaos, atur warnanya ke #6a6969.
Langkah 79
Fakta menyenangkan: Penguin tidak bisa berdiri tanpa setidaknya dua kaki.
Di dalam elemen .penguin-body, tambahkan dua elemen div masing-masing dengan kelas kaki. Beri kaki pertama kelas kiri, dan kaki kedua kelas kanan.
Langkah 80
Targetkan elemen .foot, dan beri mereka lebar 15%, tinggi 30%, dan warna latar oranye.
Langkah 81
Posisikan elemen .foot 85% dari atas induknya, dan berikan semua sudut radius 50%.
Langkah 82
Paruh dan kaki penguin memiliki warna yang sama.
Buat variabel CSS khusus baru bernama --penguin-picorna, dan ganti semua nilai properti yang relevan dengannya.
Langkah 83
Targetkan elemen .foot dengan kelas kiri, dan posisikan 25% dari kiri induknya. Kemudian, targetkan elemen .foot dengan kelas kanan, dan posisikan 25% tepat dari induknya.
Langkah 84
Untuk membuat kaki penguin terlihat lebih pinguin, putar kaki kiri sebesar 80 derajat, dan kaki kanan sebesar -80 derajat.
Langkah 85
Ubah susunan susunan elemen .foot sehingga muncul di bawah elemen .penguin-body.
Langkah 86
Fakta menyenangkan: Penguin tidak bisa terbang tanpa sayap.
Di dalam .penguin-body, sebelum elemen .foot, tambahkan dua elemen div masing-masing dengan kelas lengan. Berikan .arm pertama kelas kiri, dan .arm kedua kelas kanan.
Langkah 87
Targetkan elemen .arm, dan beri mereka lebar 30%, tinggi 60%, dan latar belakang gradien linier pada 90 derajat dari searah jarum jam, mulai dari abu-abu, dan berakhir pada rgb(209, 210, 199).
Langkah 88
Buat variabel CSS khusus bernama --penguin-skin, dan atur menjadi abu-abu. Kemudian, ganti semua nilai properti yang relevan dengannya.
Langkah 89
Targetkan elemen .arm dengan kelas kiri, dan posisikan 35% dari atas, dan 5% dari kiri induknya. Kemudian, targetkan elemen .arm dengan kelas kanan, dan posisikan 0% dari atas, dan -5% dari kanan induknya.
Langkah 90
Di dalam pemilih .arm.left, ubah asal fungsi transformasi menjadi sudut kiri atas induknya.
Langkah 91
Untuk menjaga gradien linier di sisi kanan lengan kiri penguin, pertama-tama putar 130 derajat, lalu balikkan sumbu x.
Langkah 92
Putar lengan kanan sebesar 45 derajat berlawanan arah jarum jam.
Langkah 93
Fakta menyenangkan: Sebagian besar, jika tidak semua, sirip bukanlah persegi panjang alami.
Berikan sudut kiri atas, kanan atas, dan kanan bawah elemen .arm radius 30%, dan sudut kiri bawah radius 120%.
Langkah 94
Ubah urutan susunan elemen .arm sehingga muncul di belakang elemen .penguin-body.
Langkah 95
Sekarang, Anda akan menggunakan animasi CSS untuk membuat gelombang penguin.
Tentukan @keyframes baru bernama wave.
Langkah 96
Berikan gelombang empat titik arah mulai dari 10%, dan bertambah 10%.
Langkah 97
Dalam waypoint pertama, putar ke 110deg, dan pertahankan skala lengan kiri.
Langkah 98
Dalam waypoint kedua, putar ke 130 derajat, dan pertahankan skala lengan kiri.
Langkah 99
Untuk waypoint ketiga dan keempat, ulangi pola transformasi sekali lagi.
Langkah 100
Gunakan animasi gelombang di lengan kiri. Buat animasi bertahan 3 detik, iterasi tanpa batas, dan memiliki fungsi pengaturan waktu linier.
Langkah 101
Targetkan elemen .penguin saat aktif, dan tingkatkan ukurannya sebesar 50% di kedua dimensi.
Langkah 102
Saat Anda mengaktifkan elemen .penguin, sepertinya Anda bisa menyeretnya. Ini tidak benar.
Tunjukkan ini kepada pengguna, dengan memberi elemen aktif properti kursor yang tidak diizinkan.
Langkah 103
Ubah perilaku transisi elemen .penguin selama transformasi agar memiliki durasi 1 detik, fungsi pengaturan waktu ease-in-out, dan penundaan 0 md.
Langkah 104
Terakhir, hitung tinggi elemen .ground menjadi tinggi viewport dikurangi tinggi elemen .penguin.
Selamat! Anda telah menyelesaikan sertifikasi Desain Web Responsif.
Akses Full Script bisa didapatkan DISINI












































































































































































































































0 comments:
Posting Komentar